Synology Moments
Personalize & categorize your photos in a smart way
Personalize & categorize your photos in a smart way

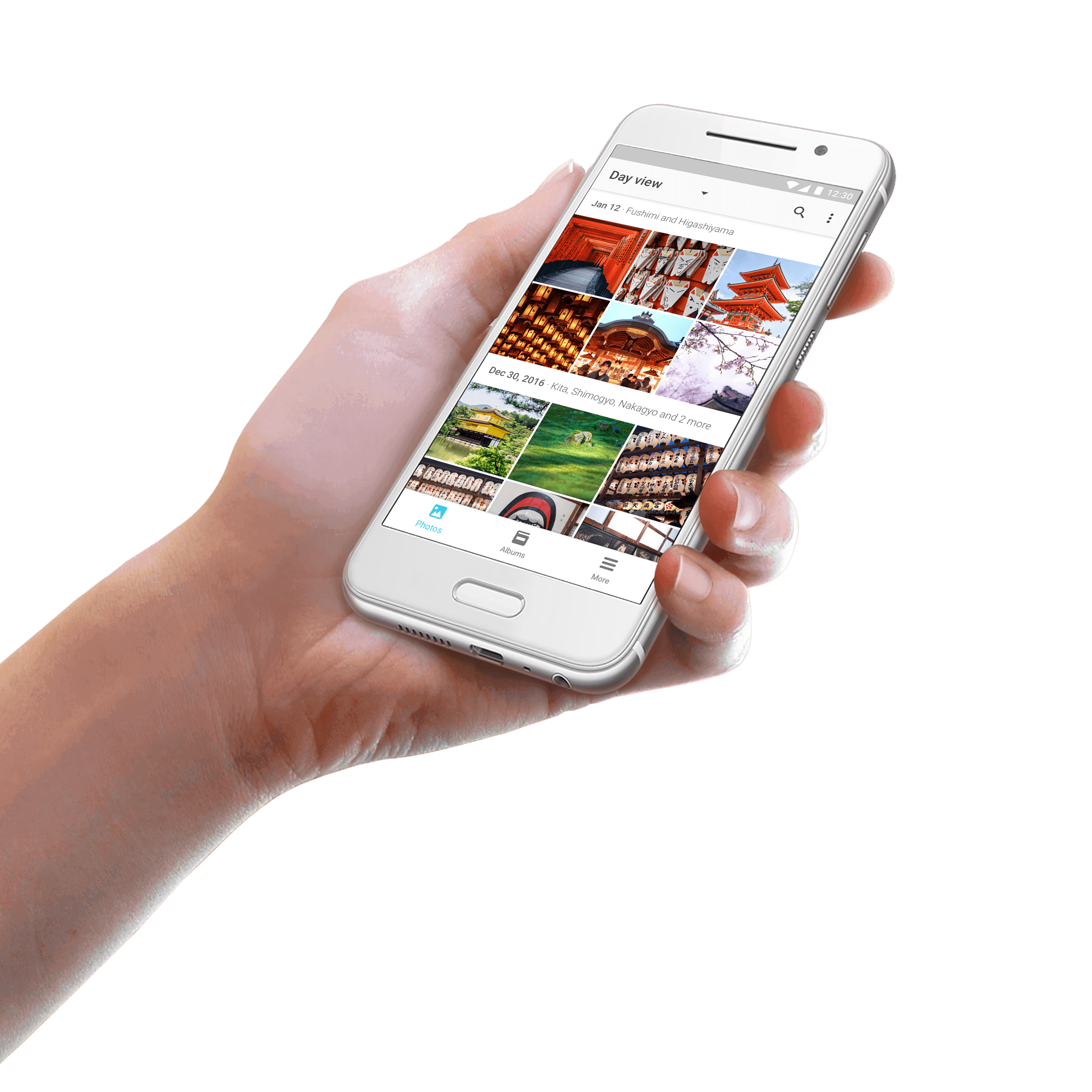
Synology Moments is a package for photo management running on DSM, our NAS web-based operation system. iOS and Android app are also provided for users to backup and browse their photos easily.
I held and directed the brainstorming to explore the next generation of photo management and collect scenarios and the difficulties of photo management, sharing and backup. We also reviewed our competitor's app and our related application, Photo Station and DS Photo. I also conducted interviews to figure out the context of that people manage, share and backup their photos.
I was mainly responsible for user flow and detailed wireframes to discuss with a PM and developers. I also made prototypes to communicate my design and for user testing. I also conducted user testing after beta version was released to evaluate the design and find out usability issues. The visual design shown here was not official one. I designed it for high-fidelity prototype.
1. Identify user needs and design direction of next generation of photo management tool.
2. Provide great user experience to help users management and browse photos in anytime and everywhere.
3. Create add-on value to Synology NAS eco-system and increase sales volume of Synology NAS.
Nov 2016 - Aug 2017
Research
Interaction Design
Prototyping
Visual Design
Synology Inc.
Research: Chun-Chuan Lin, Chien Wen Yeh
UI flow: Chun-Chuan Lin
Prototyping: Chun-Chuan Lin
App icon: Shang Yi Chao
Visual design: Chun-Chuan Lin

Competitor Analysis and User Research
From UI & UX perspective, we picked up the mainstream players’ newest photo management services as well as our own service, and analyzed them from signature features to main screen UI structure to figure out how we could improve our new photo management tool.
Summary: timeline, auto categorization & social sharing are basic features;
Features
Design
Synology Photo Station and DS photo were reviewed. Some issues were found and classified based on features. Here is the detailed report of DS photo issues and suggestions.
Problem summary: messy information architecture
Interaction Design
Visual Design
Check full version of report about DS photo issues and suggestions.
In order to know more about users' behavior on photo-related activities, user interviews were conducted. Before conducting semi-structured interview, I listed some questions may help users to recall their experience on entire journey from photo shooting to photo management and sharing. I interviewed with 1 photographer, 1 newbie mother and 1 designer within 3 days.
The outline of interview questions is shown as below:
1. Basic Info
1) Talk about your self. What is your job?
2) What devices do you use for taking photos? What services or tools do you use for photo management?
3) What do you use for file storage and transference? (e.g. Cloud storage, USB drive, NAS…)
2. Photo Taking
1) What photo do you usually take?
2) Talk about the recent experience of photo shooting? (When? What? Where? Why? How? Who?)
3) Do you take many photos in the same scene in a time? Why?
3. Photo Management
1) Do you manage your photos? Why or why not?
2) When do you menage your photos?
3) Talk about the recent experience of managing photos? (When? What? Where? Why? How?)
4) What do you like or dislike during the process? Why?
4. Photo Sharing
1) Do you share your photos? Why or why not?
2) Talk about the recent experience of photo sharing? (When? Sharing what? Sharing with whom? Why? How?)
3) What do you like or dislike during the process? Why?
5. Memory
1) Do you review your photos? When? What is the scenario?
2) What do you like or dislike during the process? Why?
6. Photo Backup
1) Do you backup your photos? Hong often? What do you use? Why do you want to backup?
2) What do you like or dislike during the process? Why?
7. Existing Products
1) Is there any feature of product you are using impressing you?
2) What do you like or dislike and why?
Behavior summary: More and more people use smartphones as main photo shooting tool, but they still use a cable connected to their computers to backup and manage photos manually. It is also time-consuming to pick the best photo among lots of similar photos. They want to keep their privacy, but they also want to share meaningful photos with family and friends in an easy way.

Exploration Stage
Main purposes of the workshop with PM, developers and designers are:
1) Know everyone's thoughts and expectation on our product and potential users.
2) Explore our engineering feasibility, business viability, existing constraints and our user pain points.
3) Collect everyone's ideas and experience.
4) Create shared understanding.
Before brainstorming, I searched images related to photo management, sharing and use scenario and print them out as prompters. I also came up with 3 proto-personas who may have a huge amount of photos, like photographers, couples having a baby or child and designers. They have different use scenarios and difficulties which are used as brainstorming topics as well.
1. Let’s talk about your personal experience
1) The softwares or apps you use and why you choose them.
2) The use scenario, purpose and objective.
3) What features do you like or dislike and why?
2. Think about 3 personas' needs and how might we.
1) Photographers: have lots of similar photos and need to select the best ones/ want to share photos with clients easily
2) Newbie Parents: grandparents want to see photos/ collect all photos from different devices/ record and store children's milestones
3) Designers: easily collect and categories different materials for inspiration/ share images with other colleagues/ seperate photos for business and personal.

Product Strategy and Design Goal
From Competitor Study, Current Product Review and Brainstorming, we thought about if we needed a brand new product or just new features and improvement based on current app. We analyzed pros and cons of developing a brand new one.
Pros:
Cons:
We decided to develop a new product in the end because:
Traditionally, our NAS target are business and home users. From our observation, there are more and more general home users to purchase our products with digital home environment spread and under privacy consideration.
Our Photo Station was designed for small business and individual content creators. There are lots functionality and feature which are useless for normal home users, like detailed camera metadata, advanced privilege settings, etc. We want to create a simple product that everyone can use.
We define our design goals in order to focus on what we determine to be most important issues to resolve and to check and make sure our solutions meet the intended goals.
Help users to:

Idea Exploration
- From the user research, we know users usually categories photo by time and event name or location. They sometimes use people's name or event types to group photos.
- Idea: We can group photos by time and location. Also, we can create albums by different topics like people, parties, exhibition etc.
- What if the internet is not stable so the clients cannot access photos anytime anywhere?
- Idea: We can save thumbnails with low resolution on the device when the mobile have Wi-Fi connection and there is a new technology called super-resolution imaging which can be used for resolution enhancement.
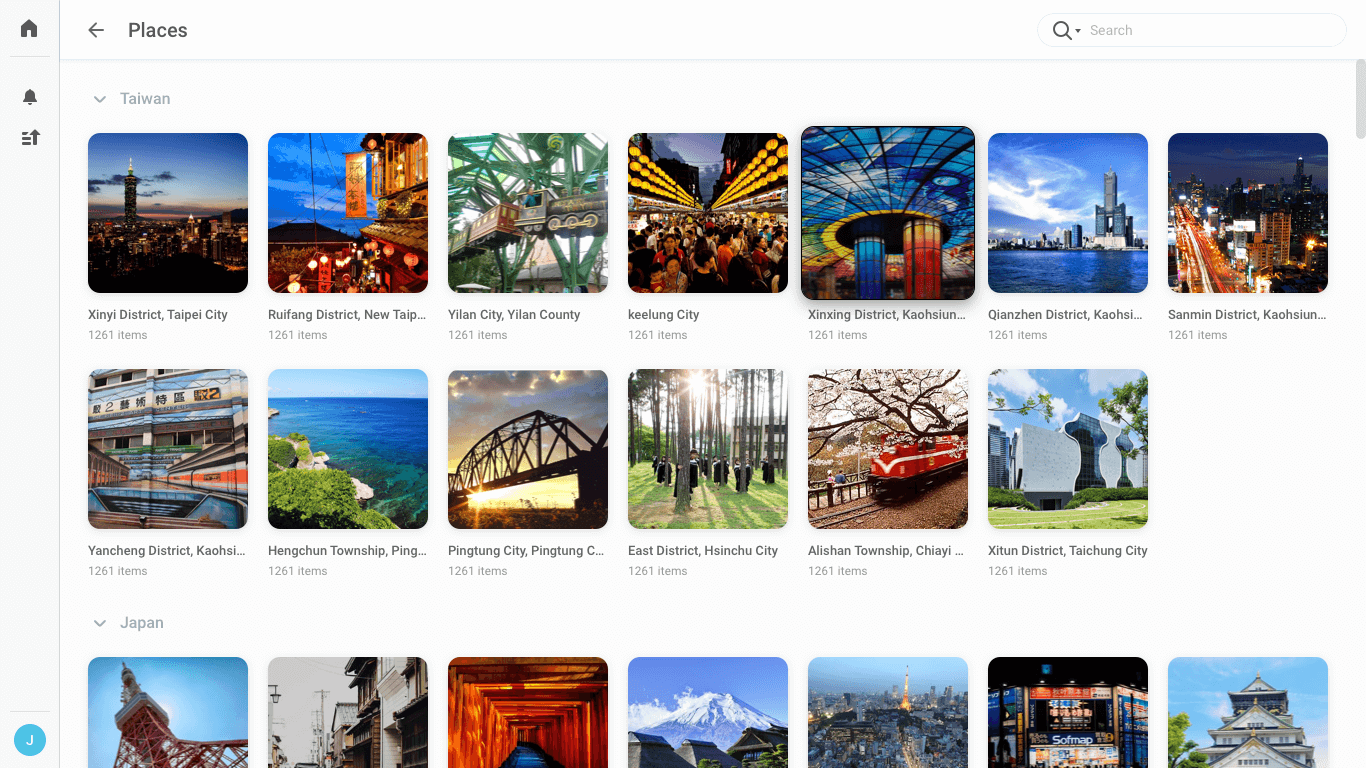
Group Photos by Locations
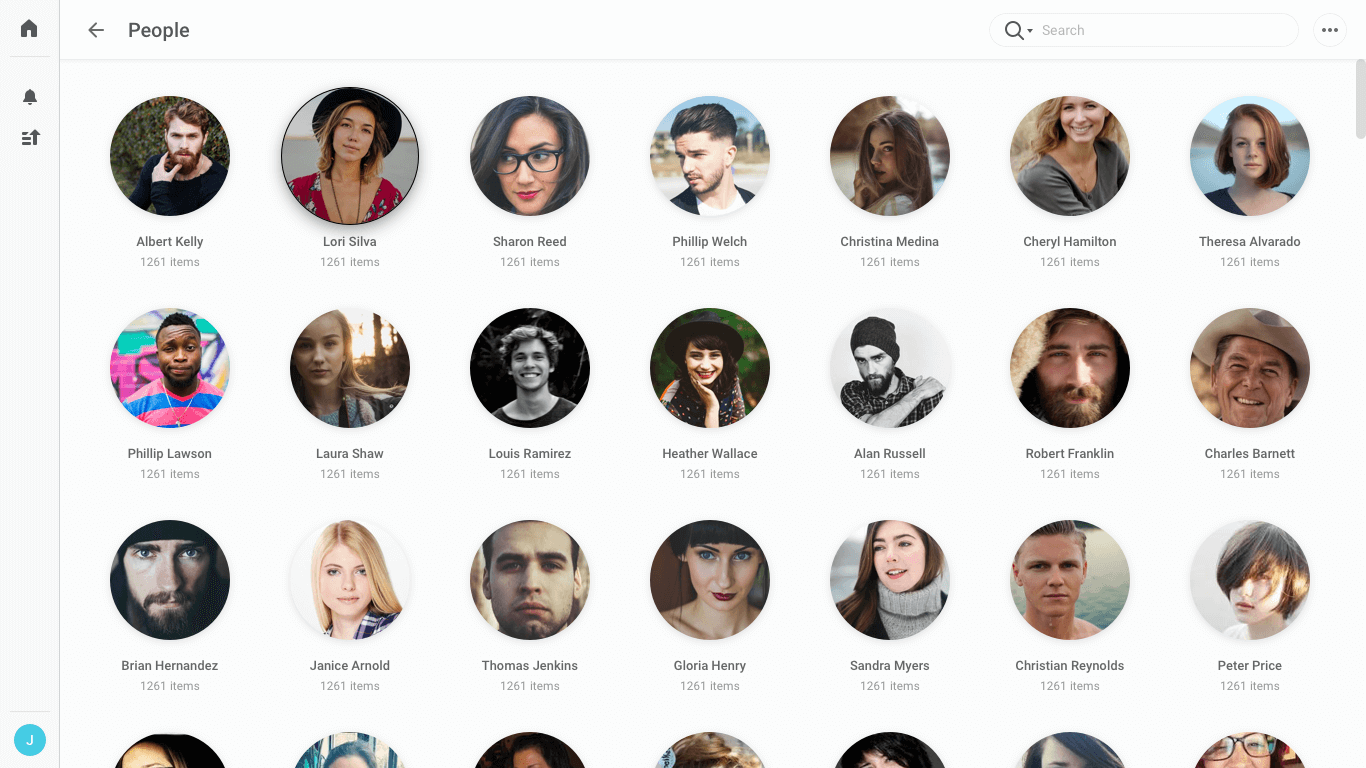
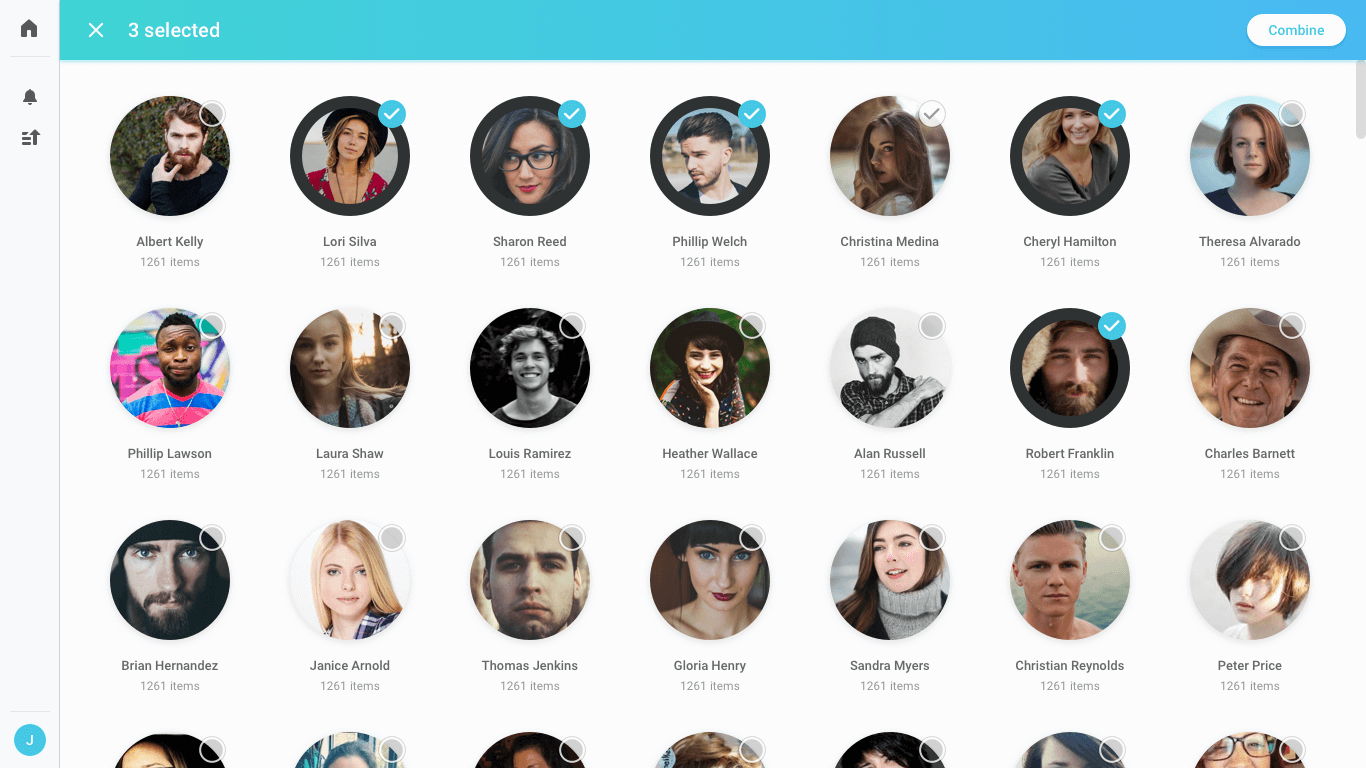
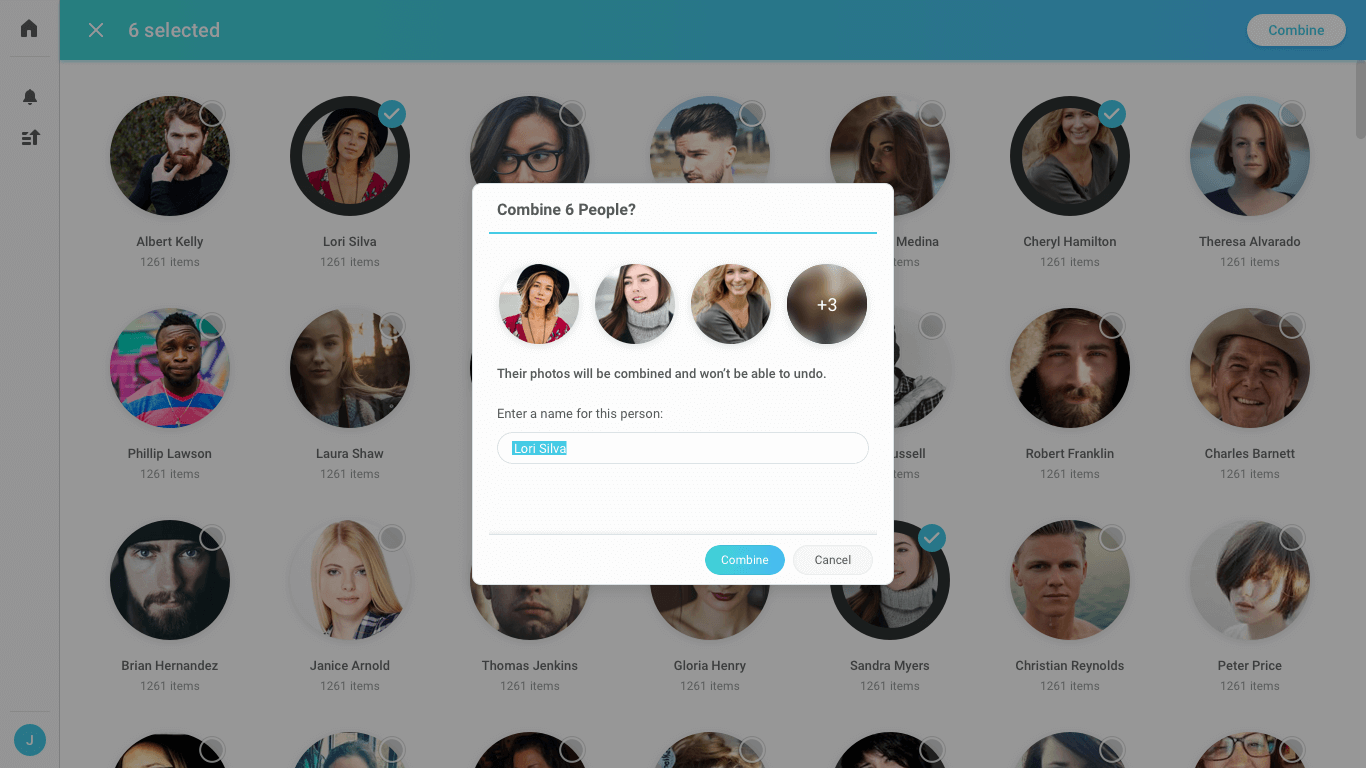
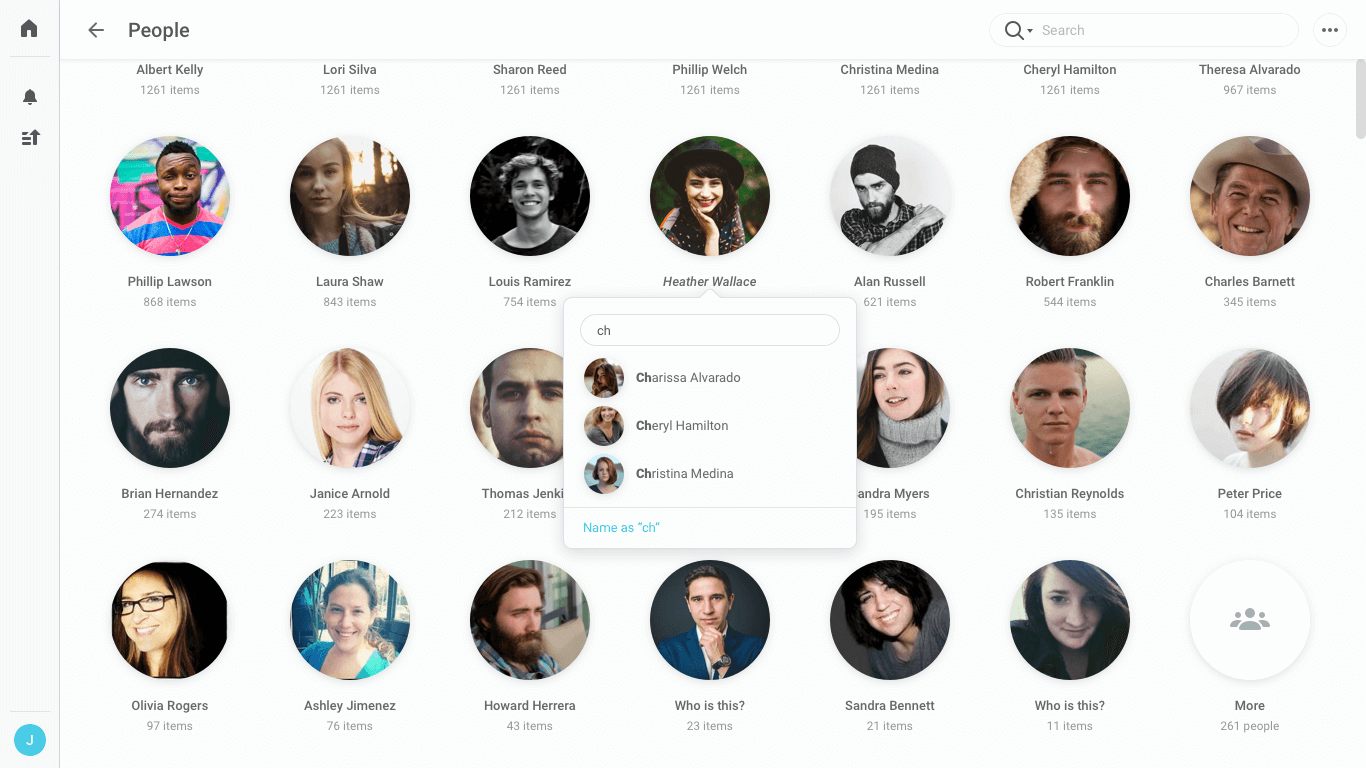
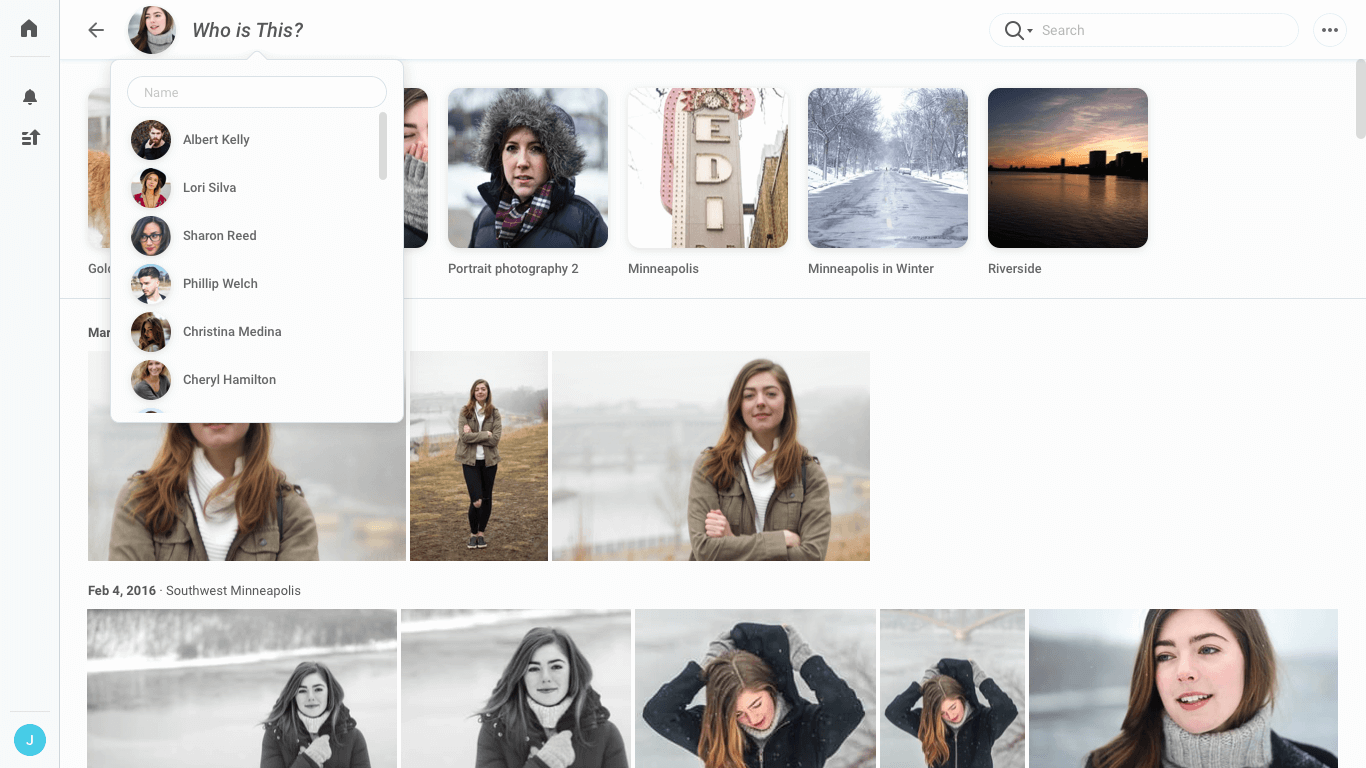
Group Photos by People
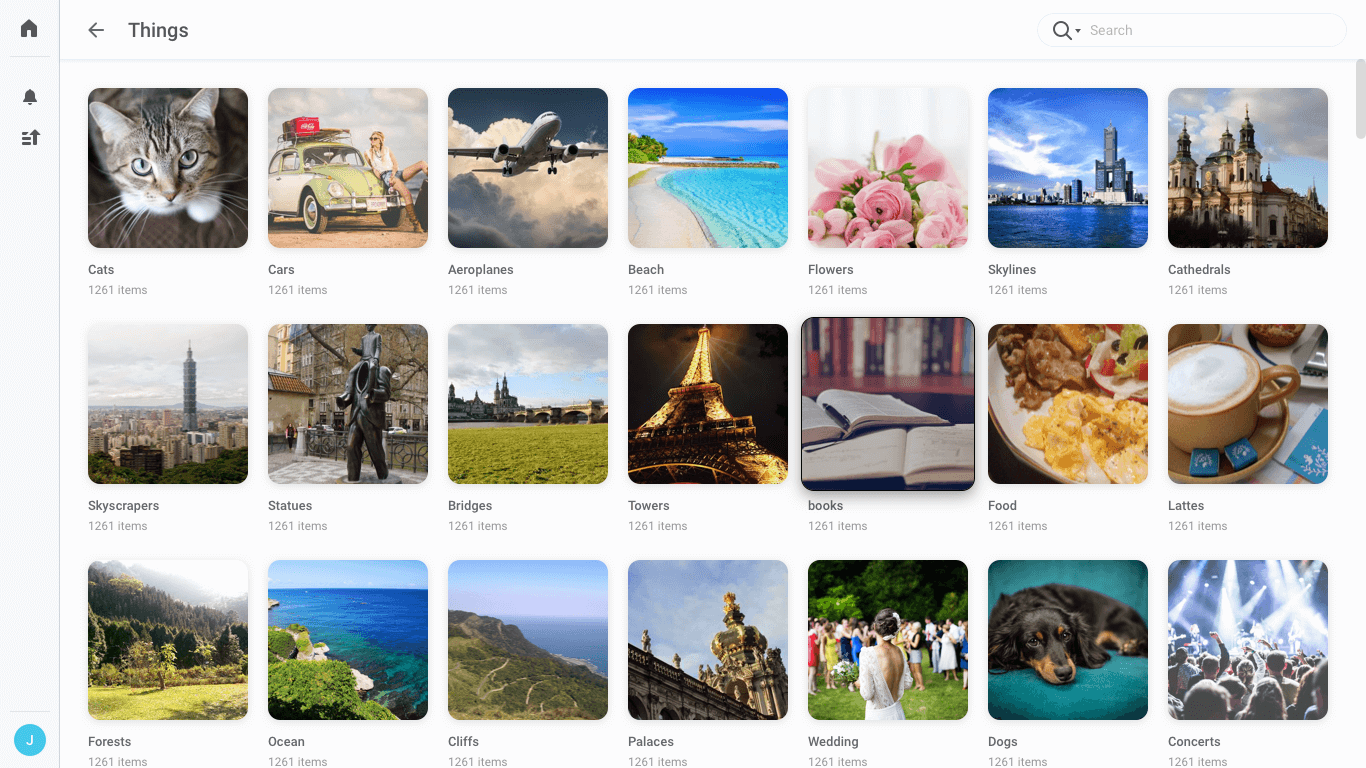
Group Photos by Objects
Super Resolution
- Mark or group blurred photo automatically and ask users if they want to delete them (Users can preview them and delete one by one or delete all at one time)
- But how can we know if the photos are blurred? We search on stackoverflow and find it may be possible. Reference
- We also can track the user behavior and know his selection criteria and train machines to create AI for the future.
- Group the photos which are taken in the similar timing (e.g. photos taken within 1 or 2 seconds can be grouped together)
Group Blurred Photos Together
Group Photos Taken in Similar Time Together
- Challenge: users’ friend may not install our app for one time use. They may prefer to share photos on their mobile directly rather than laptop.
- Maybe the user can share a private URL link which allow his friend to upload and download photos there.
- We can detect who in the photos and recommend whom to share.
- If both of them are our NAS users (eg. family members, we can know their location and people they shot (maybe have lots of selfie), so we can assume they travel together and ask them if they want to create an album which we will help them to put the photos from two devices together.
Private URLs Allow People to Upload & Download Photos
Detect People in Photos and Suggest Receivers
Create Shared Albums by Detecting Time, Location & People in Photos
- We can help to group photos of a specific event and person, so users can find them via well-organized albums
- Users can add tags of photos based on the keywords they usually use to categorize, so the photos will be easily searched.
- We provide advanced search functionality which can set up some conditions. For example, a specific period of time and the photos must include someone.
- Recommend search keywords or topics that the users may be interested.
Manual Tagging
Advanced Search
Keyword Suggestion
- Challenge: unable to run the app to backup in background on iOS. Backup may consume lots of battery and network usage.
- We can backup photos only when the device is charging and connected to Wi-Fi.
- We can play a clip of music which is silent to keep app running in the background. (Cheating)
- We can ask users to give permission for using their locations to keep running. We may be able use the location to trigger backup.
Backup When Devices Are Charging and Connected to Wi-Fi
Play Silent Sounds to Keep Running App in Background
Get Permission of Tracking Locations to Keep Running

Detailed User Flow & Wireframes, Prototyping & User Testing
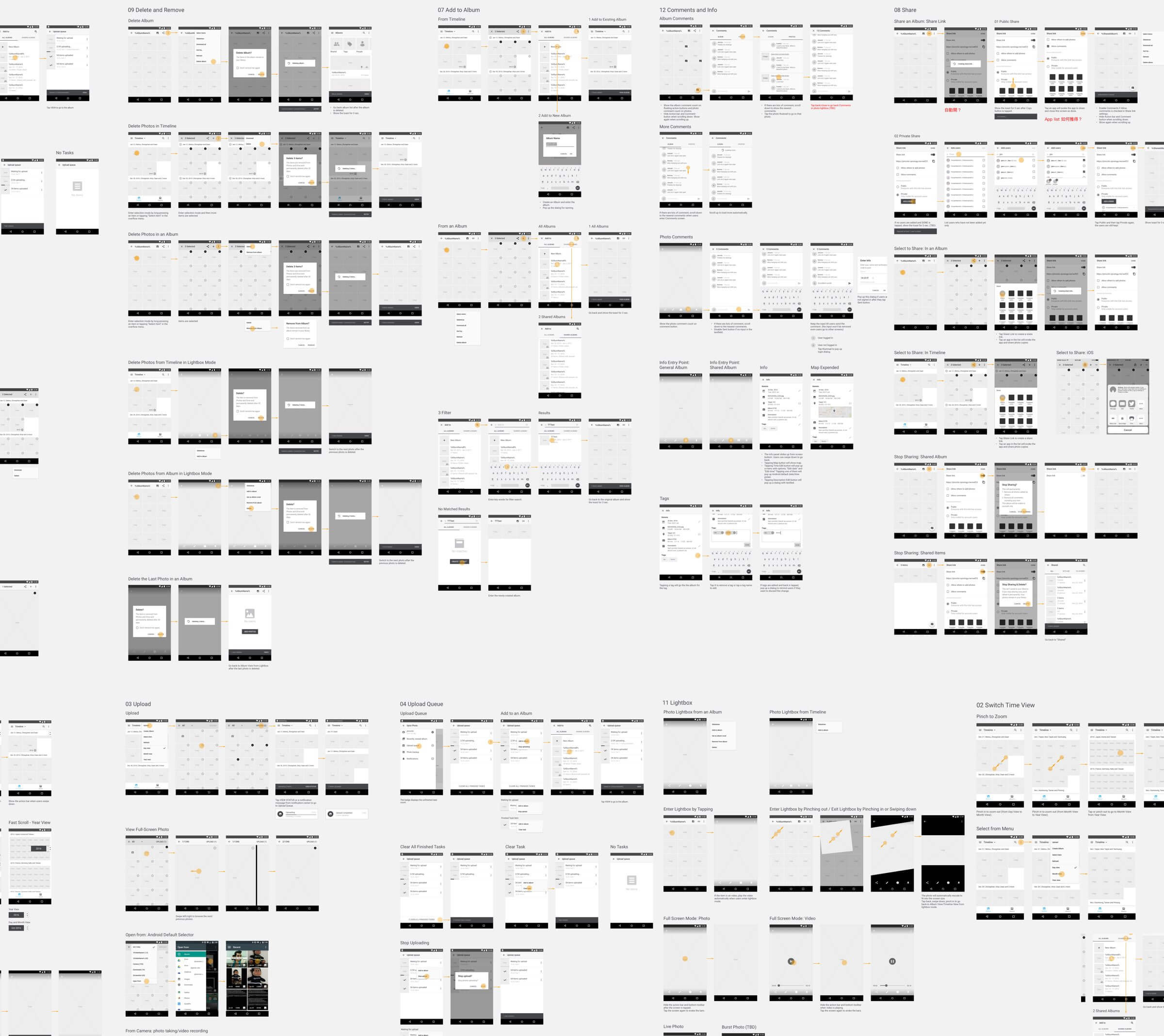
After some main features is confirmed, I start to think more deeper about our user flow and the interactions that would create better experience. There are countless UX flow and wireframes generated during the design iterations. I use wireframe and prototypes to communication design concepts with developers. In the meantime, developers also do some investigate technology that we can apply on our app. The image shown below is just small part of wireframes.

There are more and more challenges and questions when not only I start to design but also developers start to develop. Some of them are more like design questions, such as which design is better. Some of them are challenges caused by technology limitation which may be able to resolve by improving the user flow or interaction. Some of them are discovered when the design are really implemented. I categorize the challenges into 5 main activities that user interact with. And then explain how to resolve each of them.
1. Image Recognition:
1) Some objects or people are categorized together incorrectly.
2) The same objects or people are grouped separately.
3) Auto-created albums of strangers and passengers.
2. Location Labels:
1) Globalization open source is messy and every country has their own order of fields of address (Countries, states, counties, city, village, street name, house number, flat number, etc).
2) When we group photos in timeline, which scale of a place should we grouped them by, city, village or even smaller district.
3. Timeline:
1) What should the layout look like?
2) Cannot update automatically when photos have been uploaded
4. Mobile Experience: Need time to load photos when browsing photos.
1. Image Recognition:
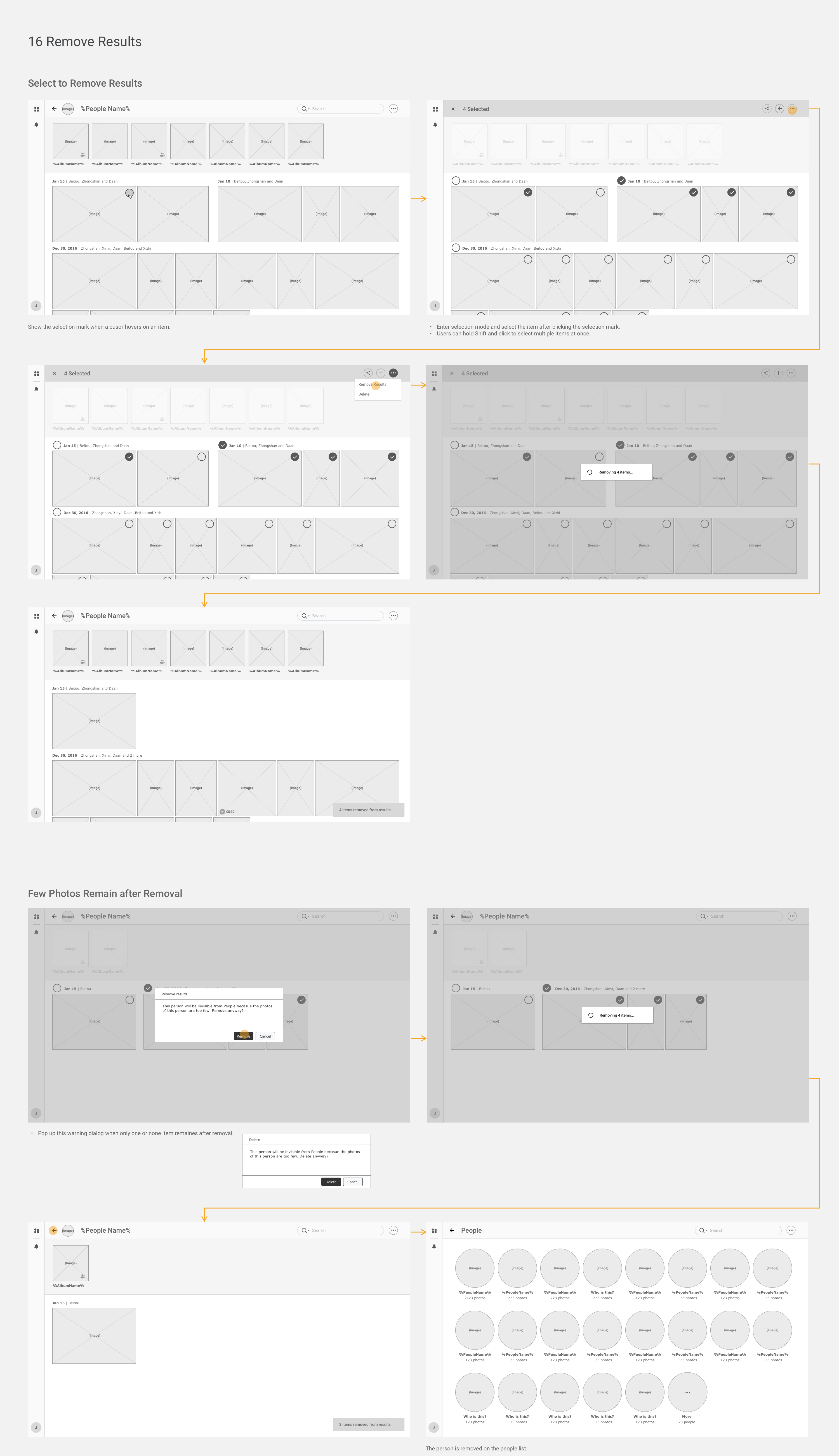
1) We should let users can remove the incorrect results.
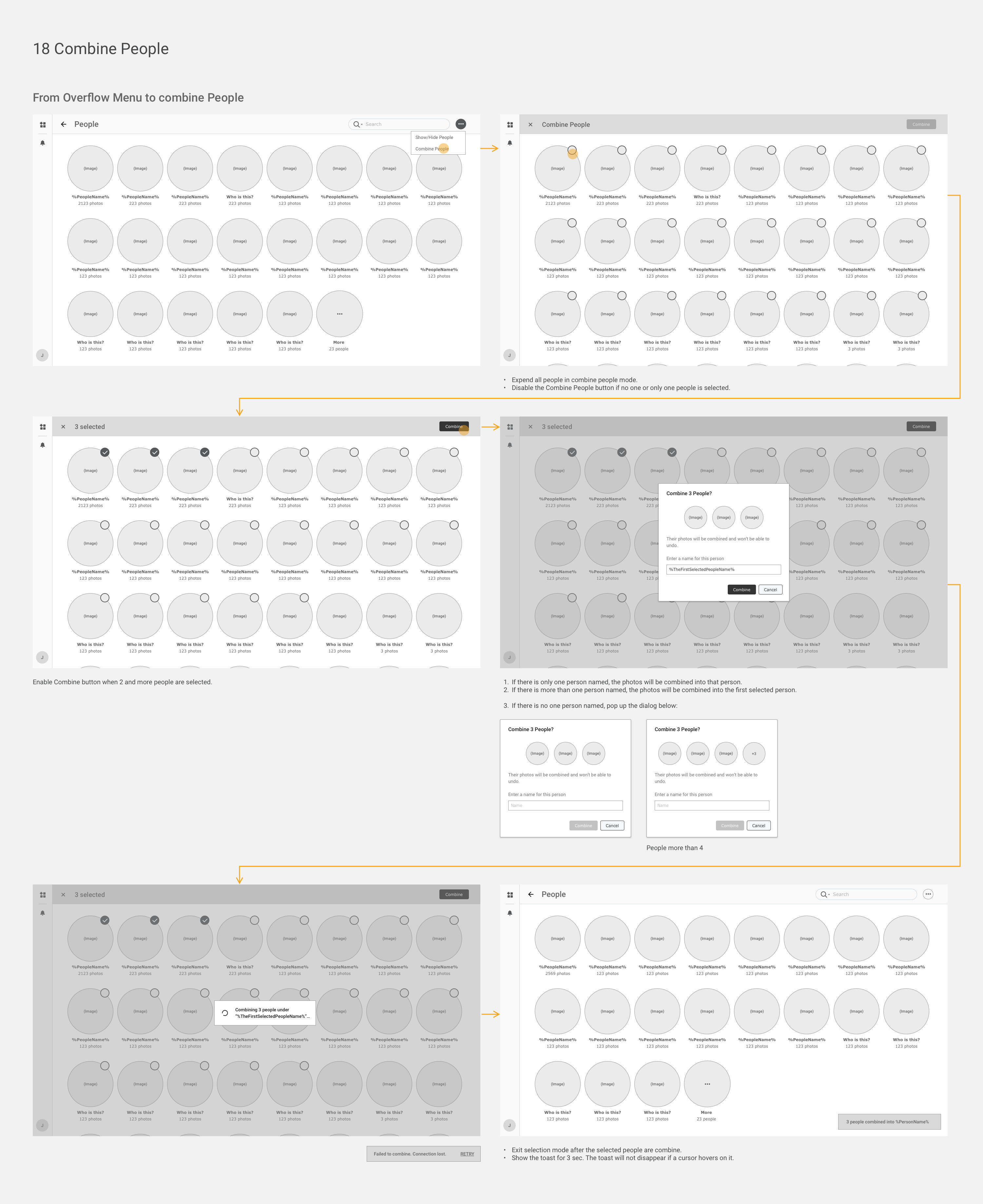
2) Let users to combine the results which should be grouped together.
3) For the auto-generated albums of strangers:
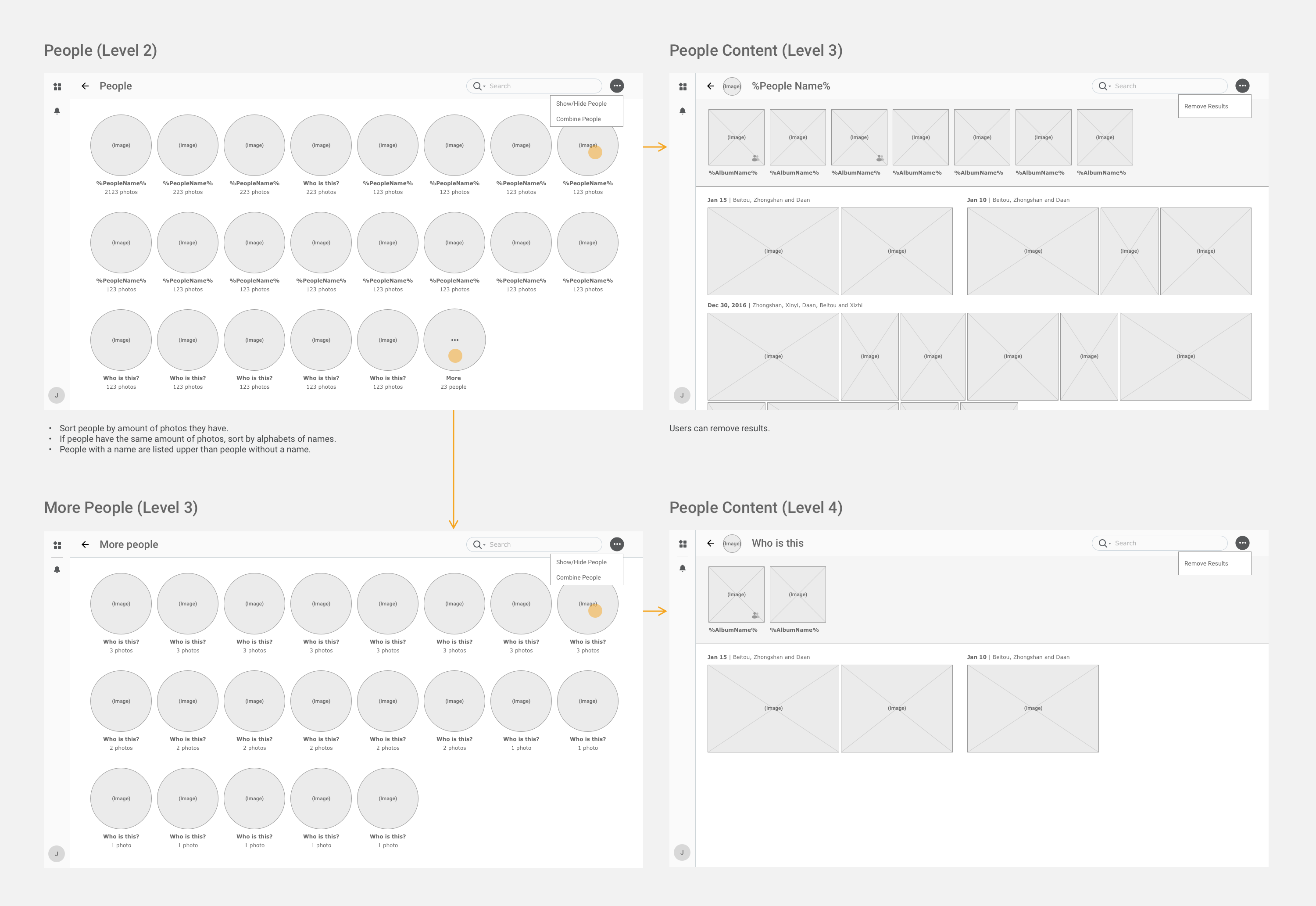
- We can sort by amount of photos, so the strangers will be in the end of the list.
- We change the rule of creating an auto-albums. We increase the amount of photos from 2 to 5 to generate an album.
- We also put those albums having less photos into a second layer.



2. Location Labels:
1) We focus on the 32 main countries where our products are sold first. We make sure the address formats in those countries are correct. We create a table that can help us mapping the data.
2) After testing, we find village scale is a proper scale. You may have too many photos in the same city and it would be able to help you identify smaller locations. If we use street name level, you may not familiar those names and that would be useless for you.
3. Timeline:
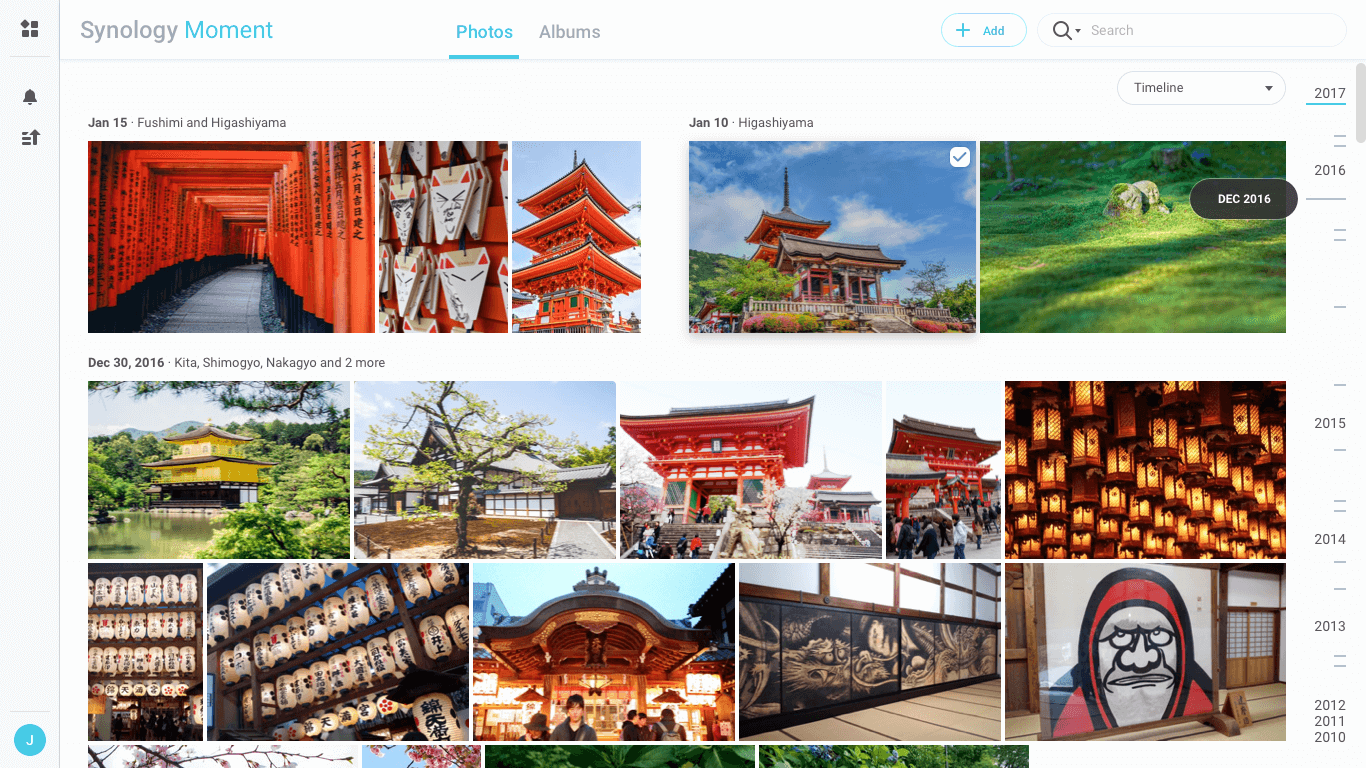
1) Our UI designer tries different layouts for the timeline view. Basically there are 2 variation, one is more like traditional timeline, and the other is more stylish and looks like magazine layout. Eventually, we choose the timeline layout because those photos are not selected by users. This view should be more functional and need to be more simple and clear. The magazine style may be more suitable for albums which the users created for better photos.

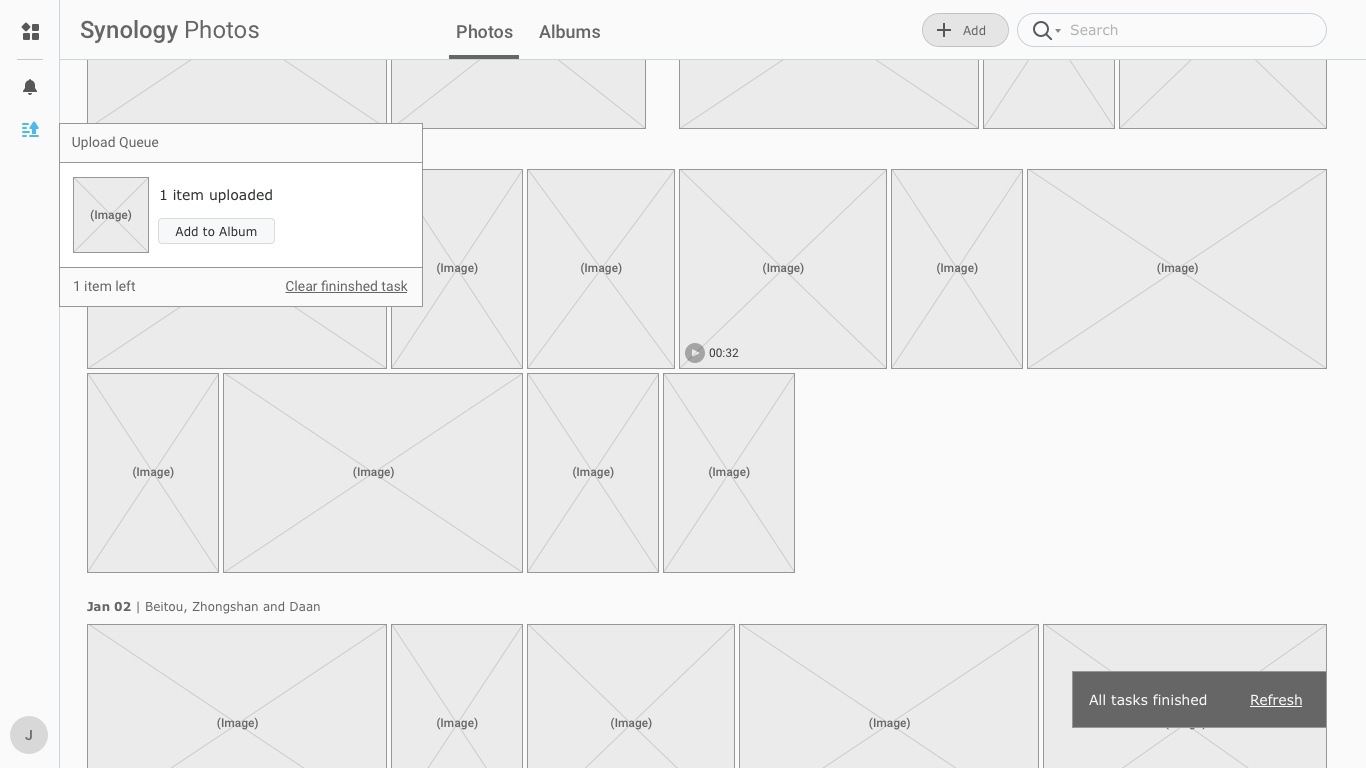
2) The issue here is if we want to update the timeline view automatically, that means the page needs to be refreshed once the upload has done. The layout on timeline view is dynamic, we need to recalculate amount of photo in a row and the width of each photos to rearrange the layout when there are more photos. However, if the users are uploading some photos and in the meantime browse the photo pool, they may be interrupted from browsing once the upload has done. So we design a toast have a refresh button that allows users to refresh the page manually.

4. Mobile Experience:
1) In order to optimize browsing experience in an unstable network condition, developer team find and use a new technology called Super-resolution. It automatically detects the network condition. When the network condition is unstable, deep learning techniques and hardware acceleration on mobile devices reconstruct thumbnail details, providing uninterrupted browsing experience.
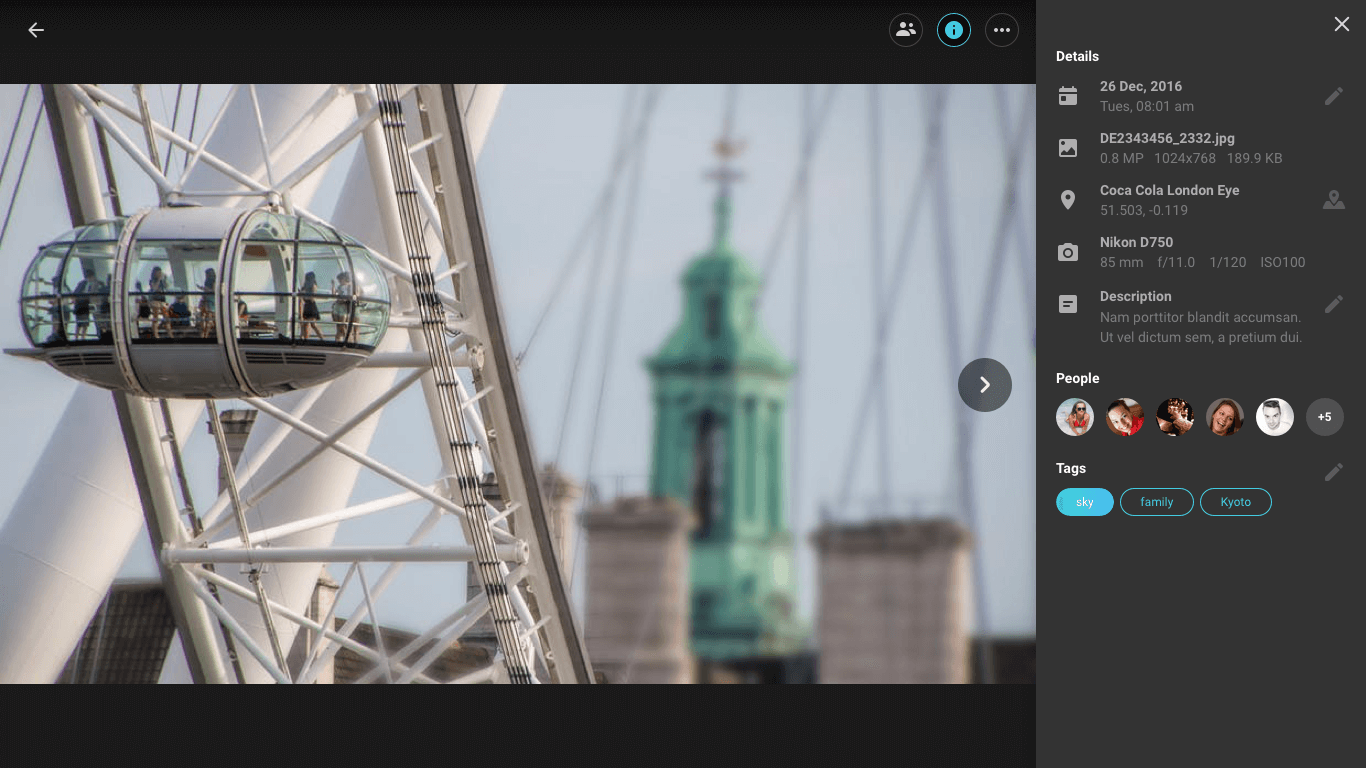
2) When the users tap a photo to browse full-screen photo in lightbox mode, we also try to preload or preprocess the previous and next 3 photos. If they swipe left or right to view previous or next photos, the photos has been loaded and borrowing experience is more smooth.
3) Design a better loading screen to reduce the feeling of waiting. If we have the thumbnail of the photo, we use the thumbnail as placeholder and once its higher resolution photo has been loaded, we fade in the high resolution image. If we don't have the thumbnails, we use gray background with a simple animation to indicate the loading status.
1. Share Link: The share link which is an unique URL, but it is not private. Anyone who know it can access the album and that may cause privacy issue.
2. Is sharing recommendation useful?
3. Shared Album: should Share with Me or Share to Other be default page?
4. Do people know how to share photos and share link? Do they also know the difference between Public Share and Private Share?
1. Share Link:
We think the unique URL would be easily known by strangers unless the people whom the user shares to leak to others. If the user has concern of privacy, he also can create a common account for their friends. We also consider we can have password protection feature which is not high priority in this stage.
2. Sharing Recommendation:
Although we want to create a shared albums for users and suggest whom they can share to, we find users don’t want to share every photos they took in a quick internal research. The users may take lots of selfie or bad photos which they don’t want to share. This feature is not appreciated, so we abandon this idea eventually.
3. Shared Album:
We think viewing the photos that other people shared with us is more important and frequent than viewing the photos we shared. You need find the albums you shared only when you want to manage them. We also plan to collect data to see if our assumption is correct.
4. Sharing Actions:
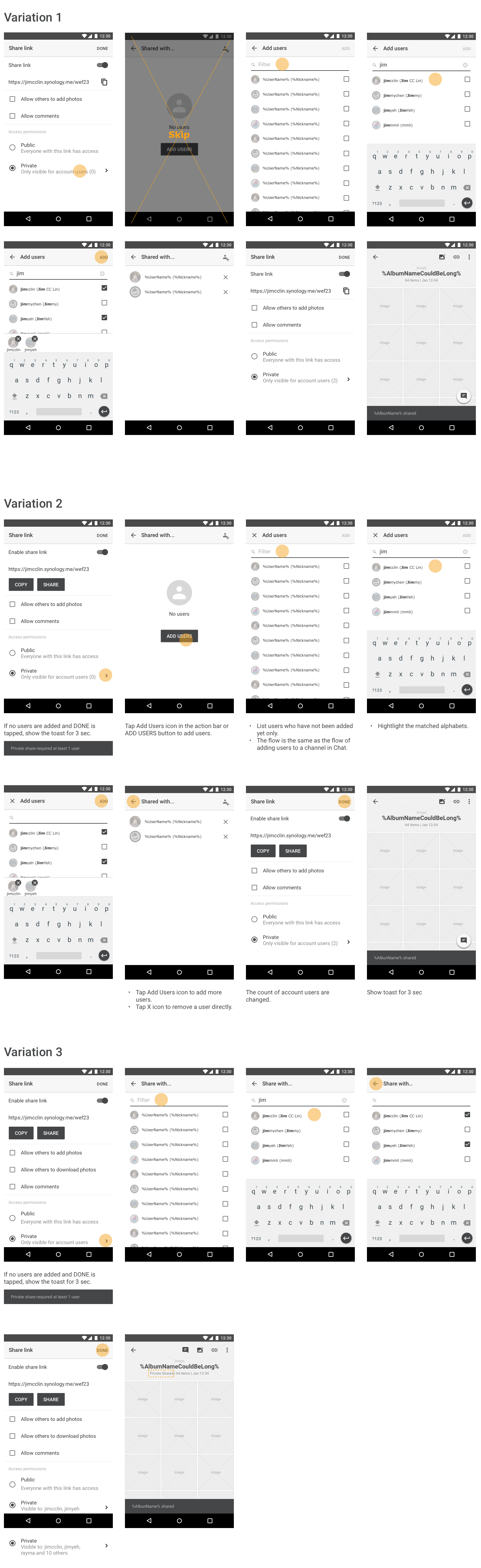
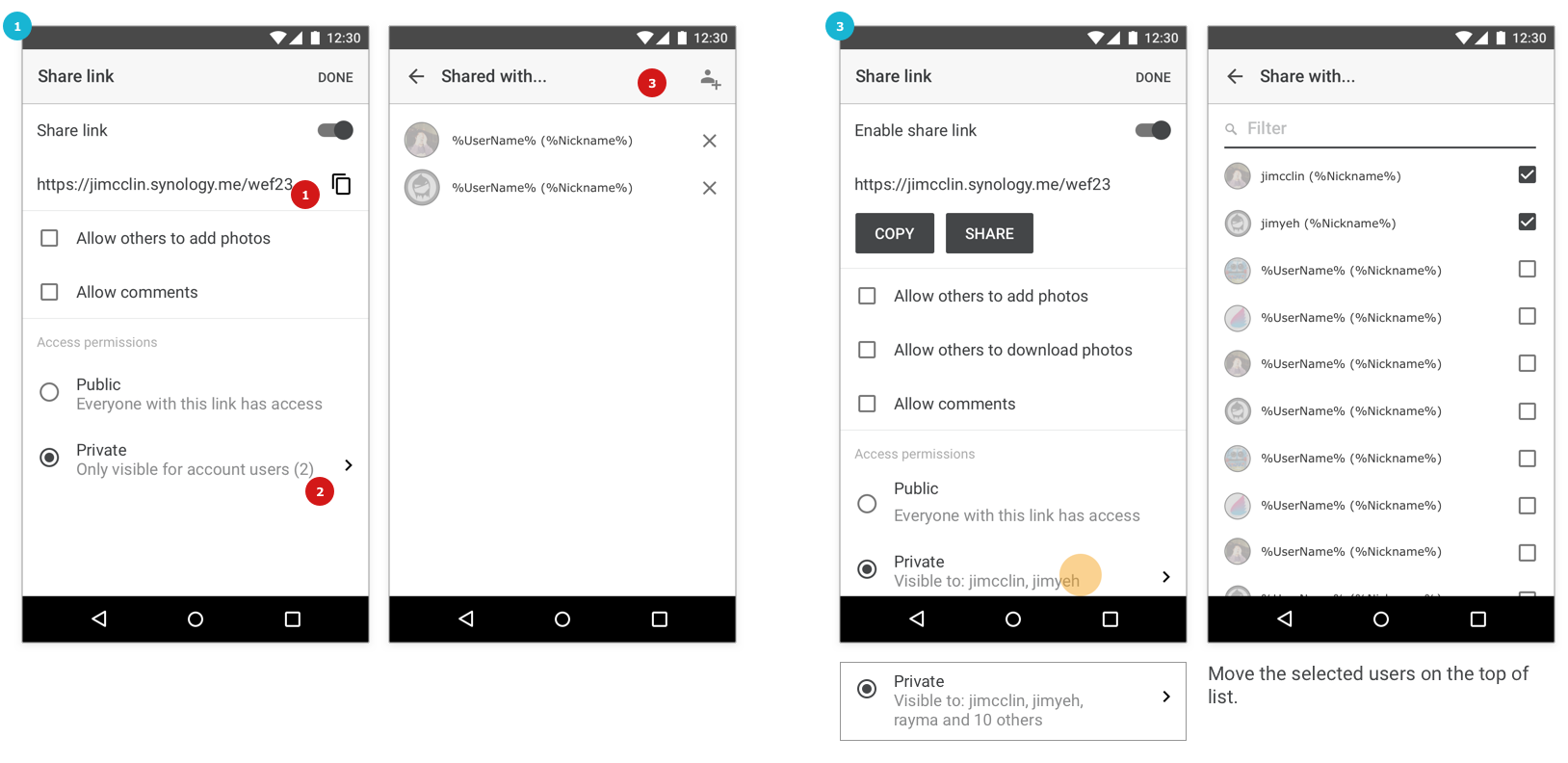
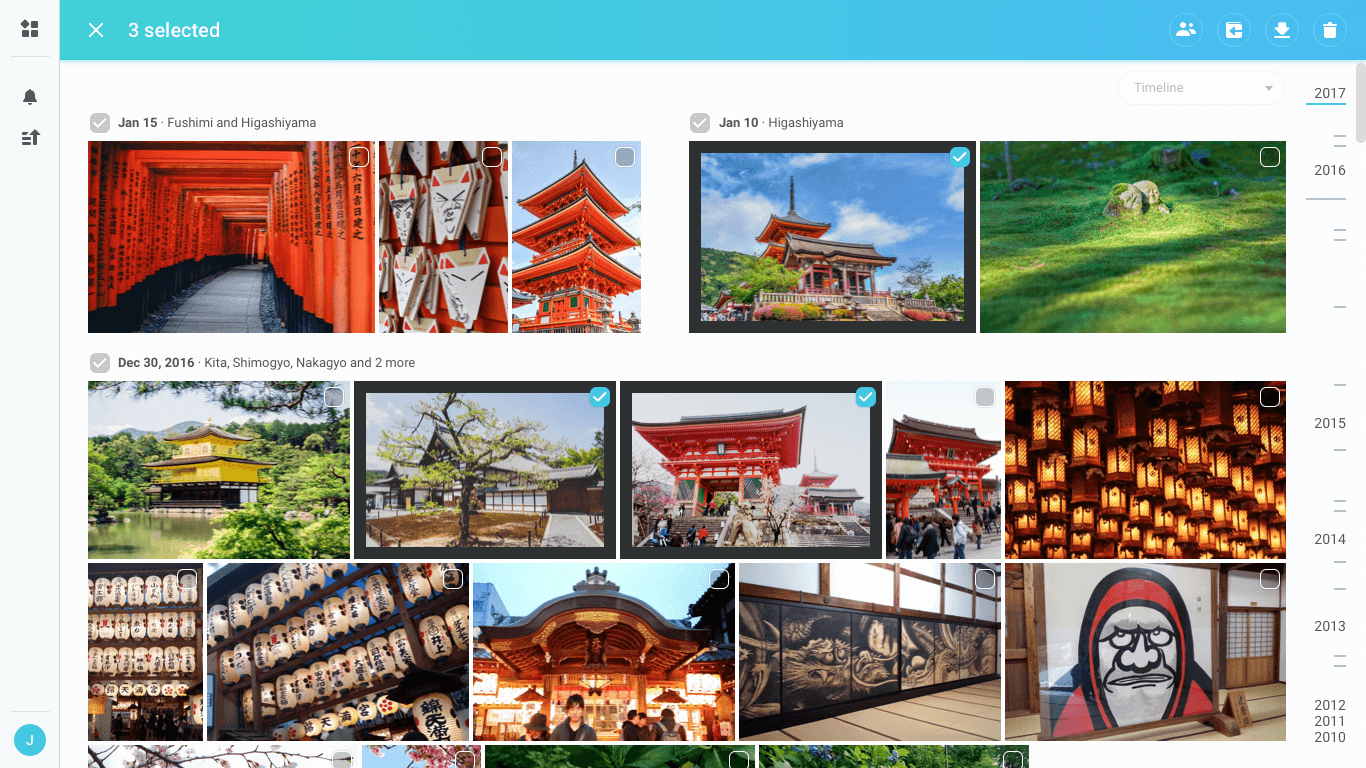
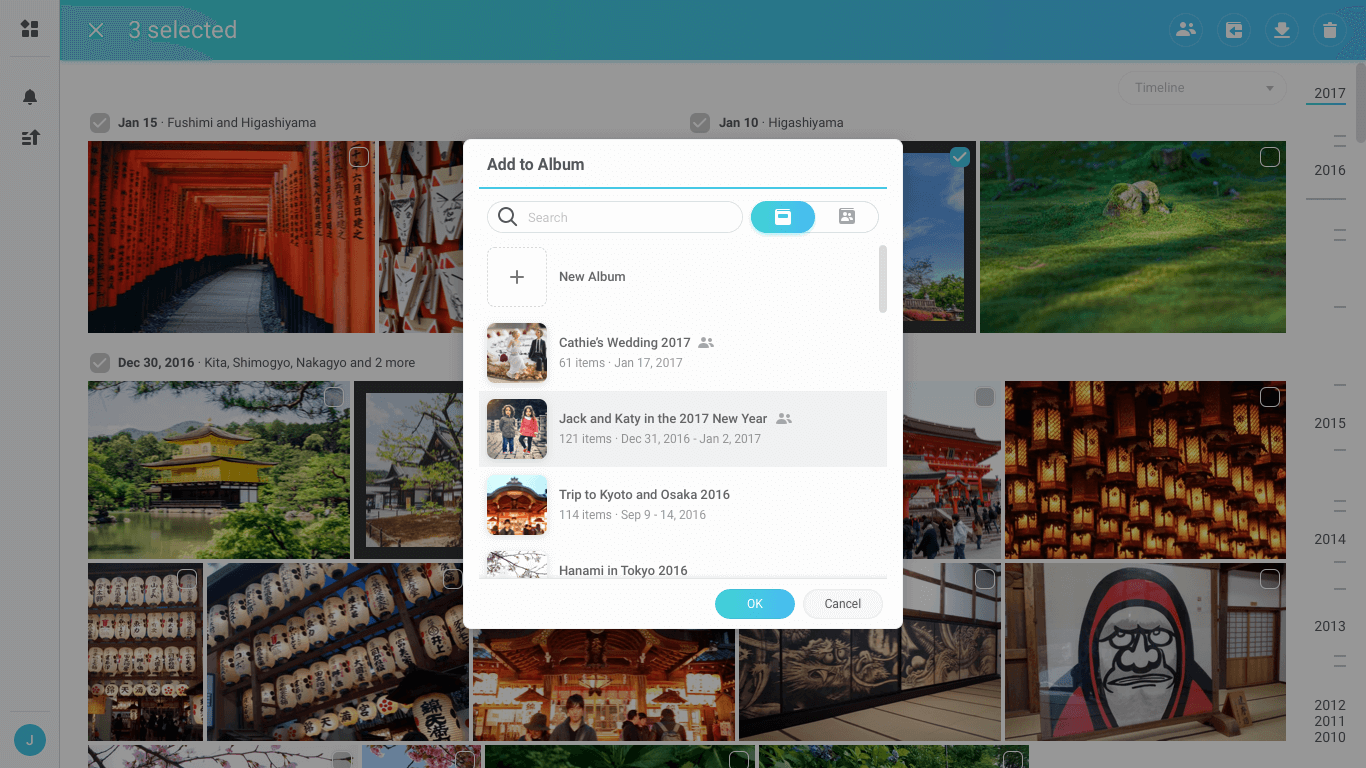
I create a prototype to run an internal testing. I invite people who are not in this project to test if they have any difficulty to share photos. We find it is a little confusing when they want to share photo with other Synology Moments users. In our original design we reduce a step to reduce workload for users but it causes confusion. We have some iterative refinement to find the best solution.

Final Design
1. Add share button to make it easier to share the link to other app.
2. We show the names in the first level, so users can know whom they share to easily.
3. Reduce a step by removing a screen of shared list. The users also can add, remove or view the people whom they share to easier.

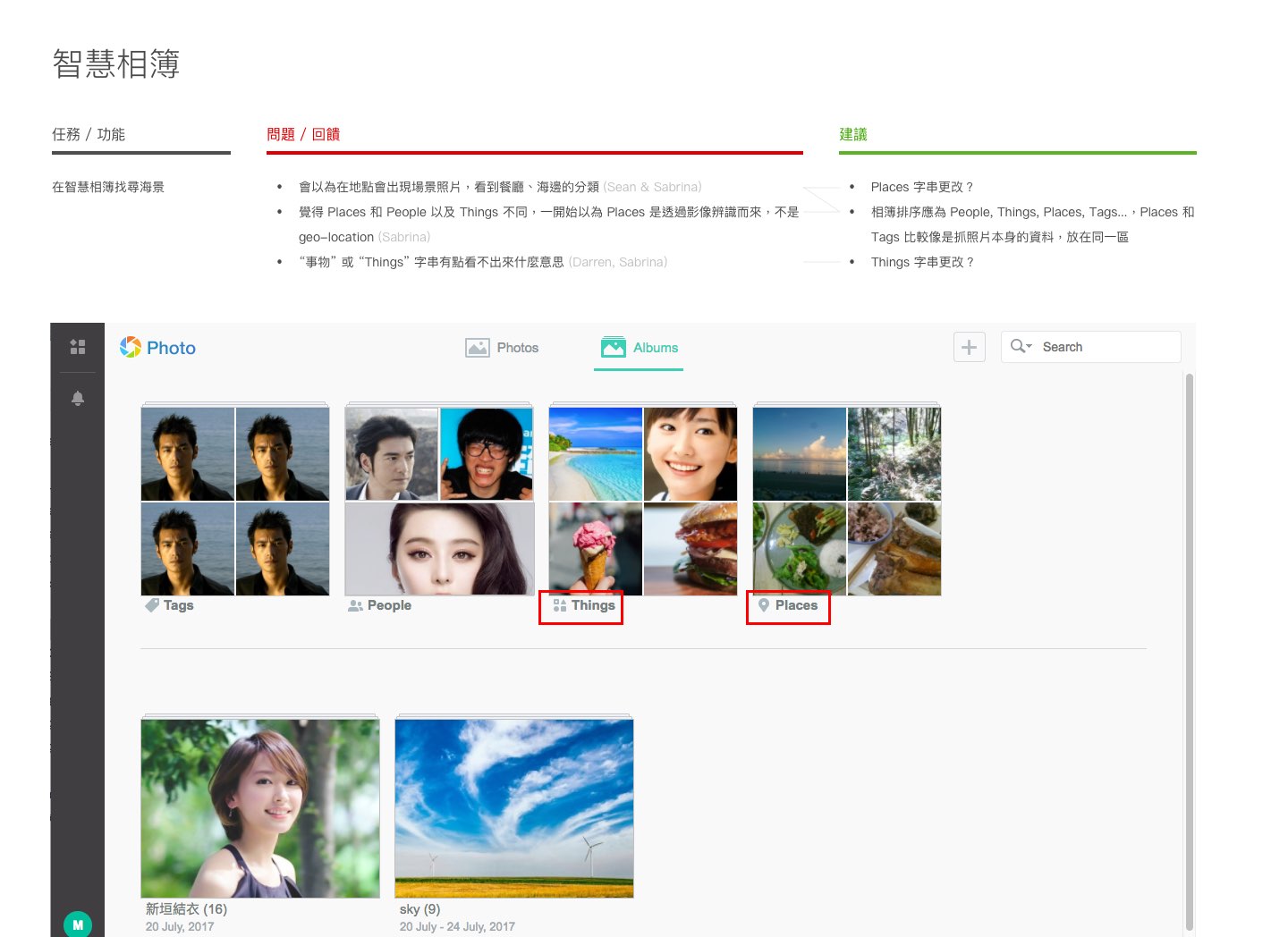
1. How to increase the chance to help users find the right photos?
2. It is not easy to go back the first level when you are in the deeper level.
1. Increase the Chance:
We sort the albums by the amount of photos inside not only in auto-categorized albums but also search results page. So people have higher chance to find what they want.
2. Information Structure:
When you in the third or fourth level in auto-categorized albums, it may take many steps go back to the first level. Instead of putting a portal button to other applications, we put a home button to help them go back to first level easier.

Unable to know backup status easily; in the meantime, need to consider consistency with other app as a system.
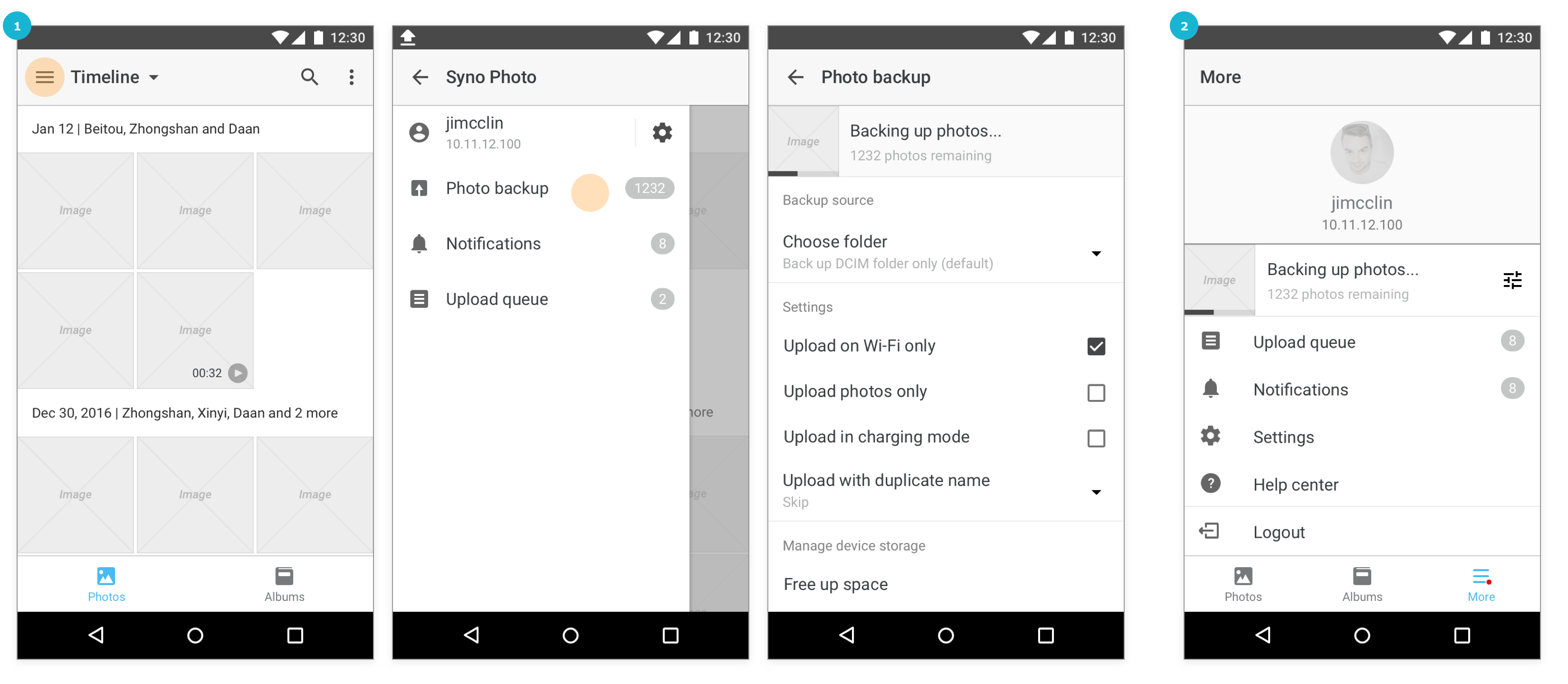
Change Navigation:
I change the navigation from drawer to bottom bar to not only increase discoverable but also reduce steps to switch view. I use red dot on navigation bar to indicate there are upload or backup tasks running. When you switch to More tab, you can see the backup status easily.

Prioritise Development Tasks:
Although helping users to select the best photo among similar photos may be a good sell point because many of us have lots of messy, duplicated, similar photos on the mobile phone and never get a chance to clean them up, we decide postpone this feature to later stage because developers have no enough time to release products. We want to make sure basic features are good enough to go, and then continue to finish this feature.
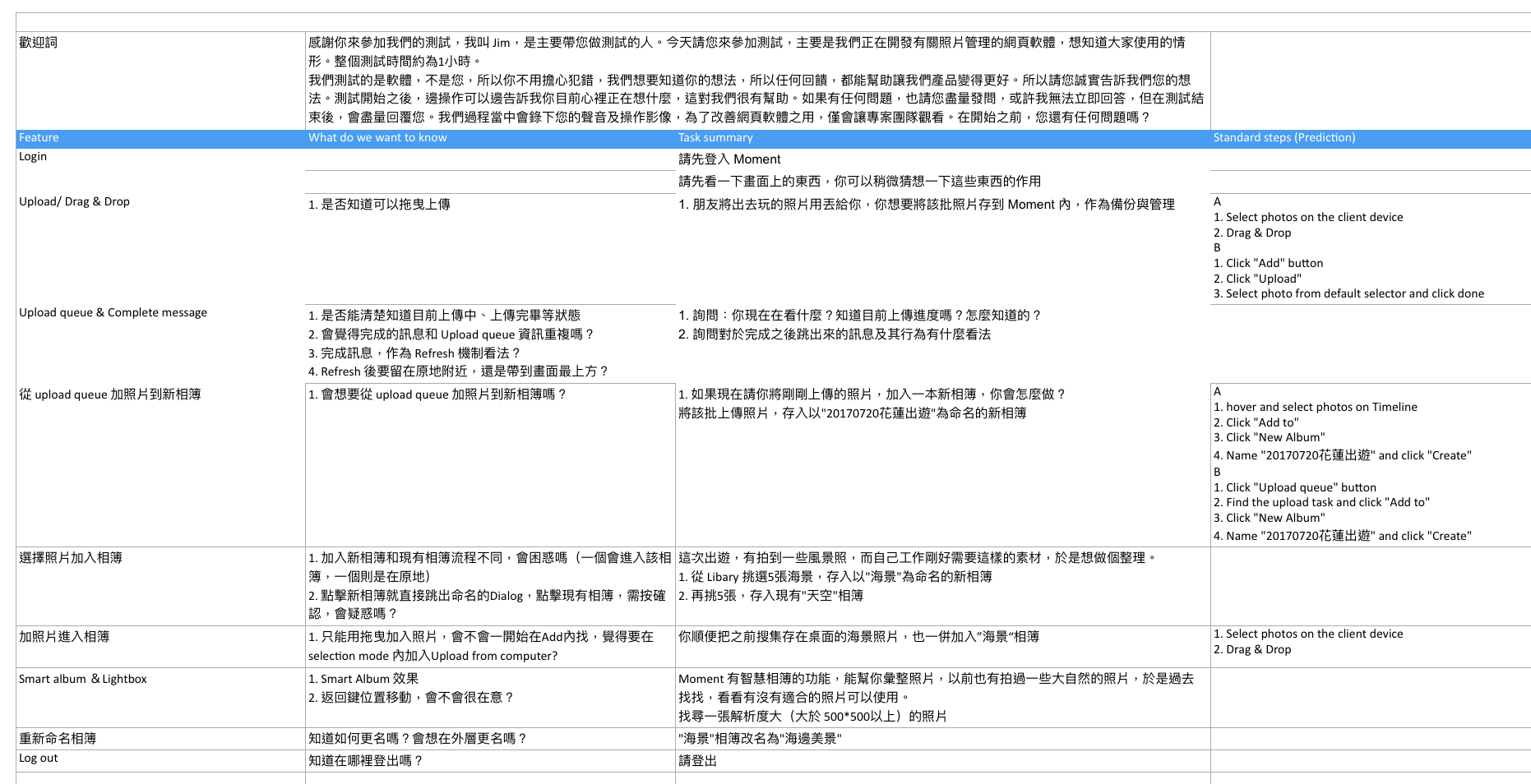
After the beta version is released, 4 internal employees are recruited from different department to participate the user testing. I list what we want to know from this testing first and then categorize them by features. And then I add description of scenarios and tasks we are going to ask our participants to do. Also list the standard steps of each task to check if the users mental model is the same as what we designed. I also record the whole process during the testing, so people who are interested in this project can check the videos.

1. The button style is not like a clickable button and wording is confusing.
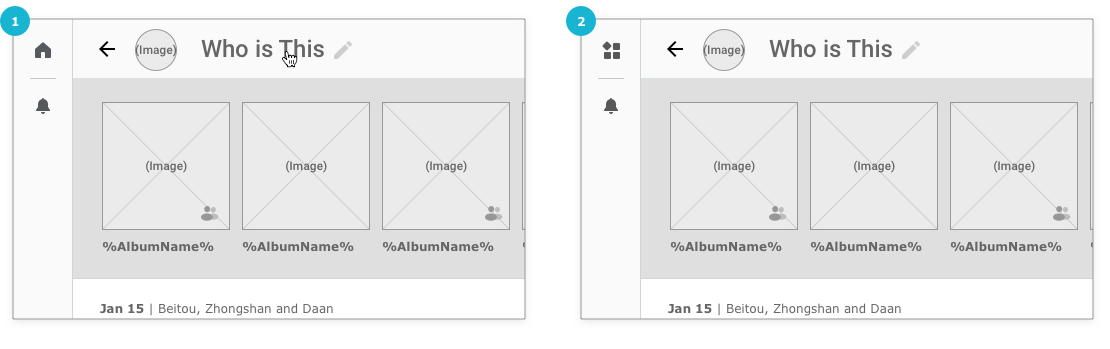
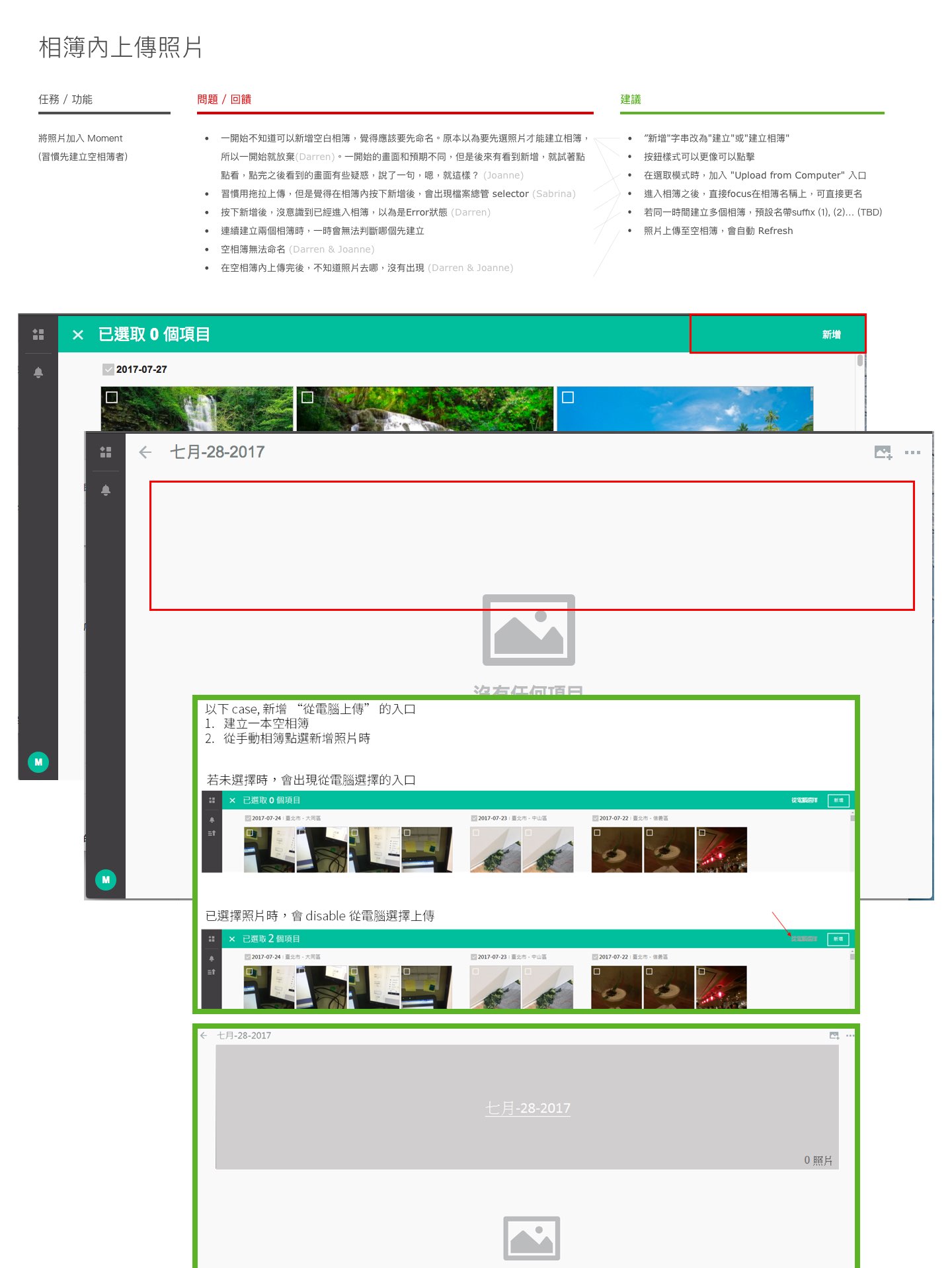
2. Cannot rename in an empty album.
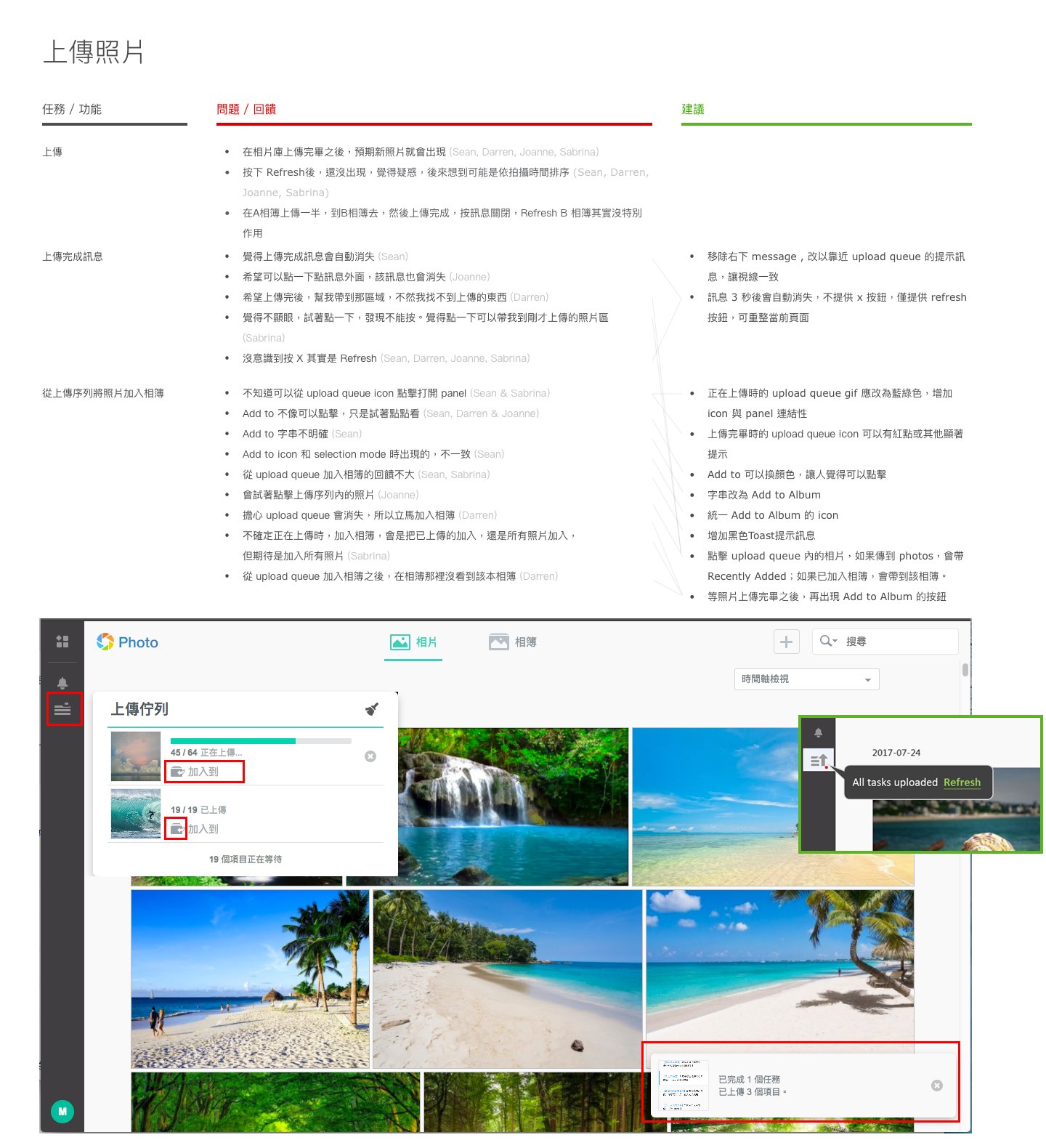
3. After uploading the photos in a new album, they don't show up.
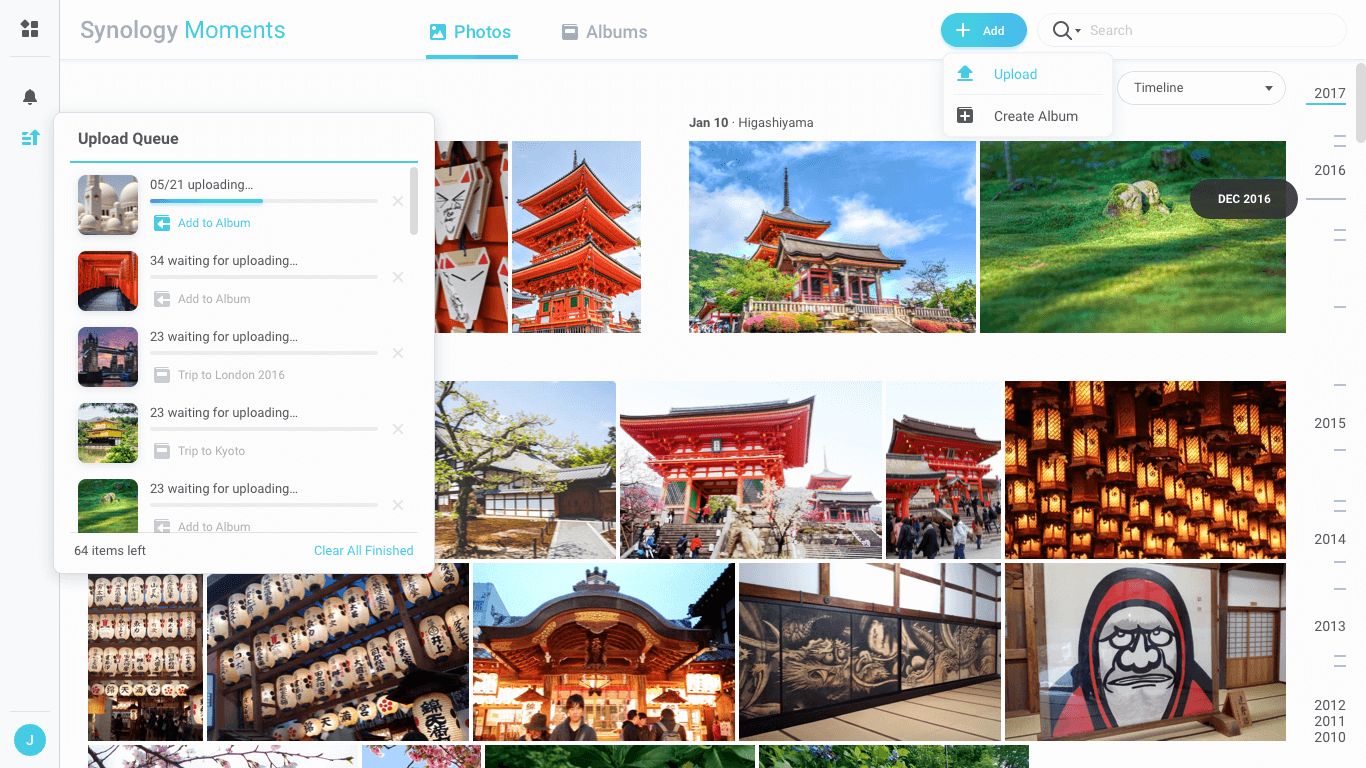
4. Users don't notice the toast for informing user the upload finished because their attention is on the upload queue.
5. Users don't know they can click on upload queue icon to reveal the queue panel again.
6. They don't know close button on the toast is used for refresh page.
7. The feedback of adding photos to an album is not clear enough.
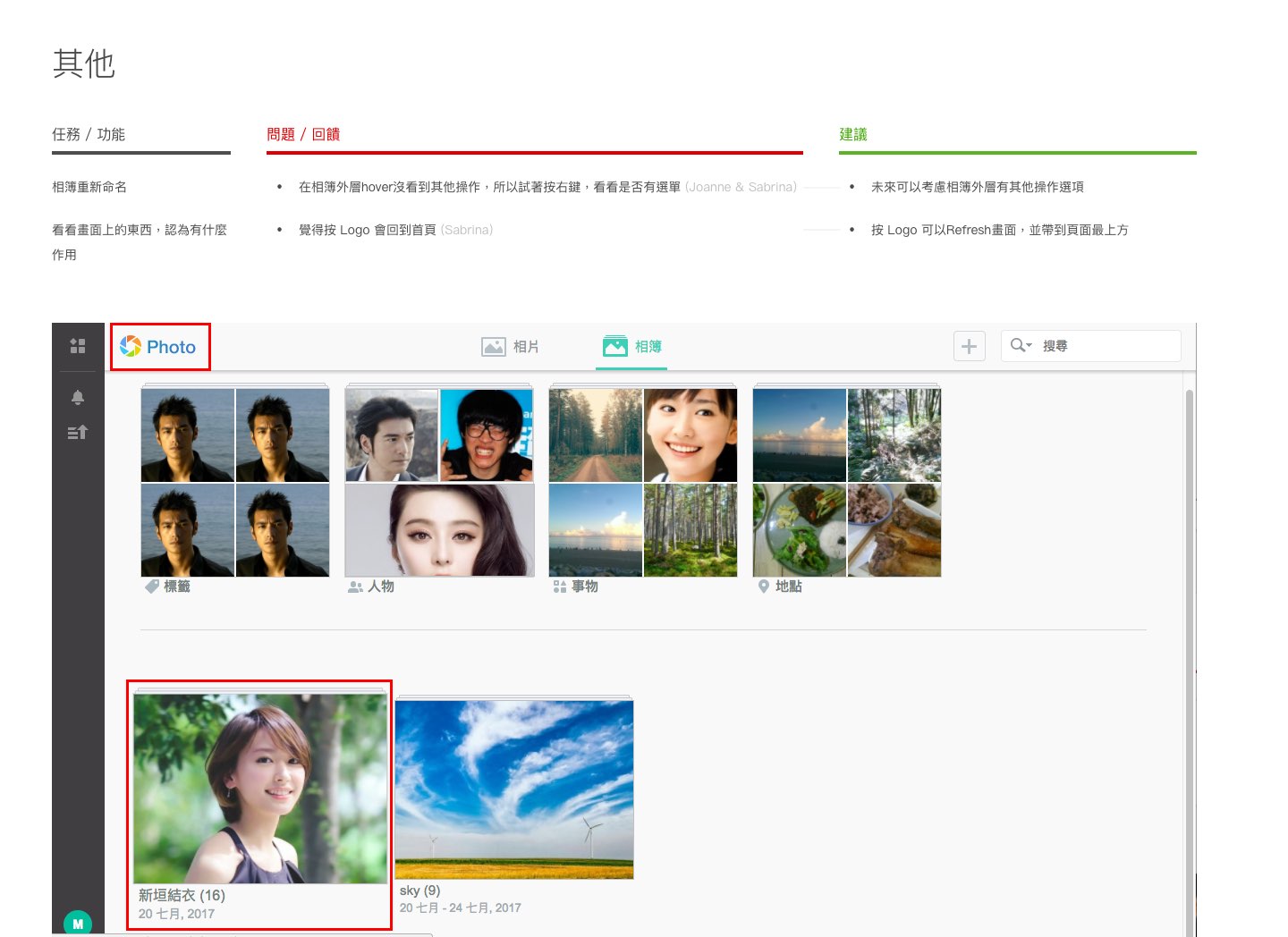
8. Users try to hover or right-click on albums to see if there are actions.
9. Users try to click Logo to go back to the initial page.
1. Making buttons look like buttons (adding a frame around the text) and changing wording.
2. After creating an empty album, the focus should be on the album name field to help user to rename.
3. We should refresh the album automatically when there are no existing photos.
4. We don't reveal the upload queue panel automatically when there is a new upload task. We should animation and red dot on the icon to indicate there is an ongoing task and finished task. Once the upload is finished, we show the toast with a "Refresh" button on it near the upload queue icon.
5. We show "Add to Album" on upload queue panel after the upload task is finished. Once the photos has been added to the album, we show a toast.
6. We can show more button when a cursor hovers on an album. After more icon is clicked, we show an action menu including rename, delete, etc.
7. Adding link to the initial page on the logo.





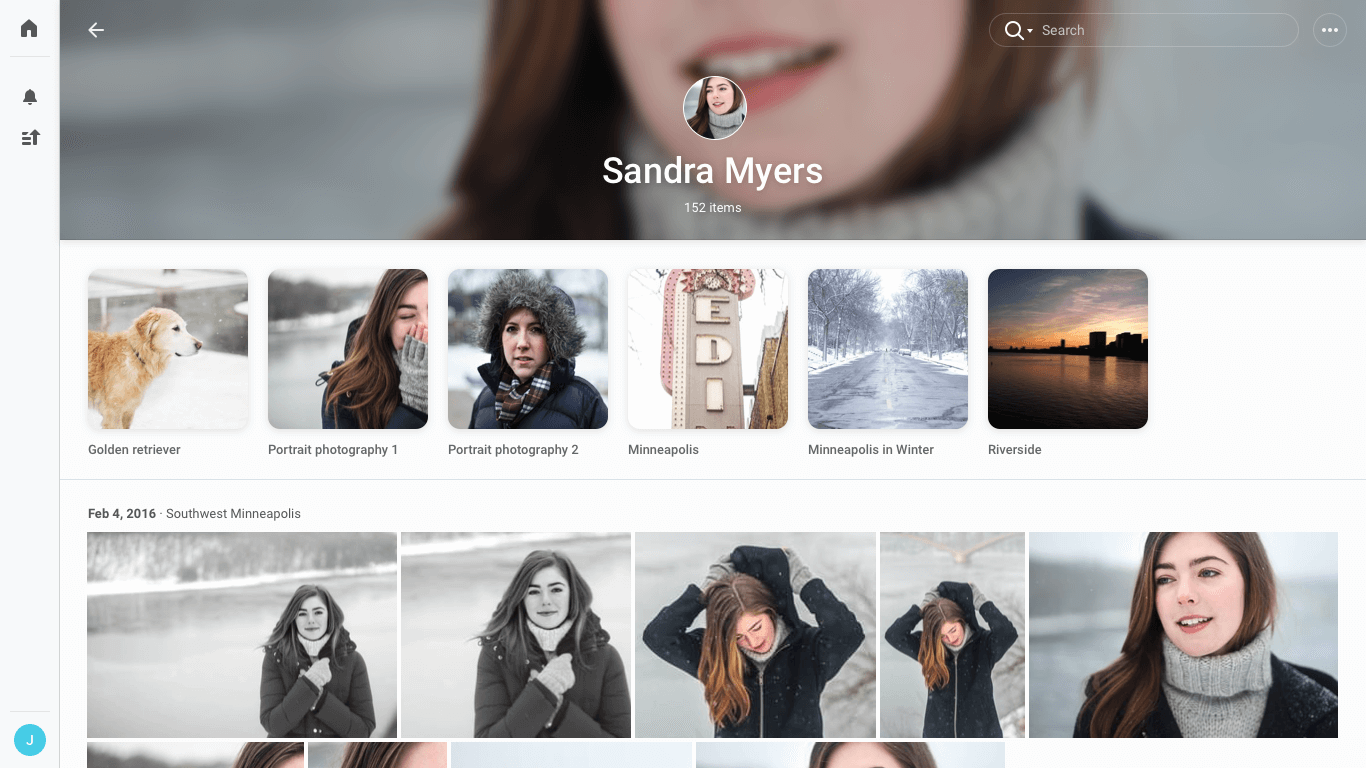
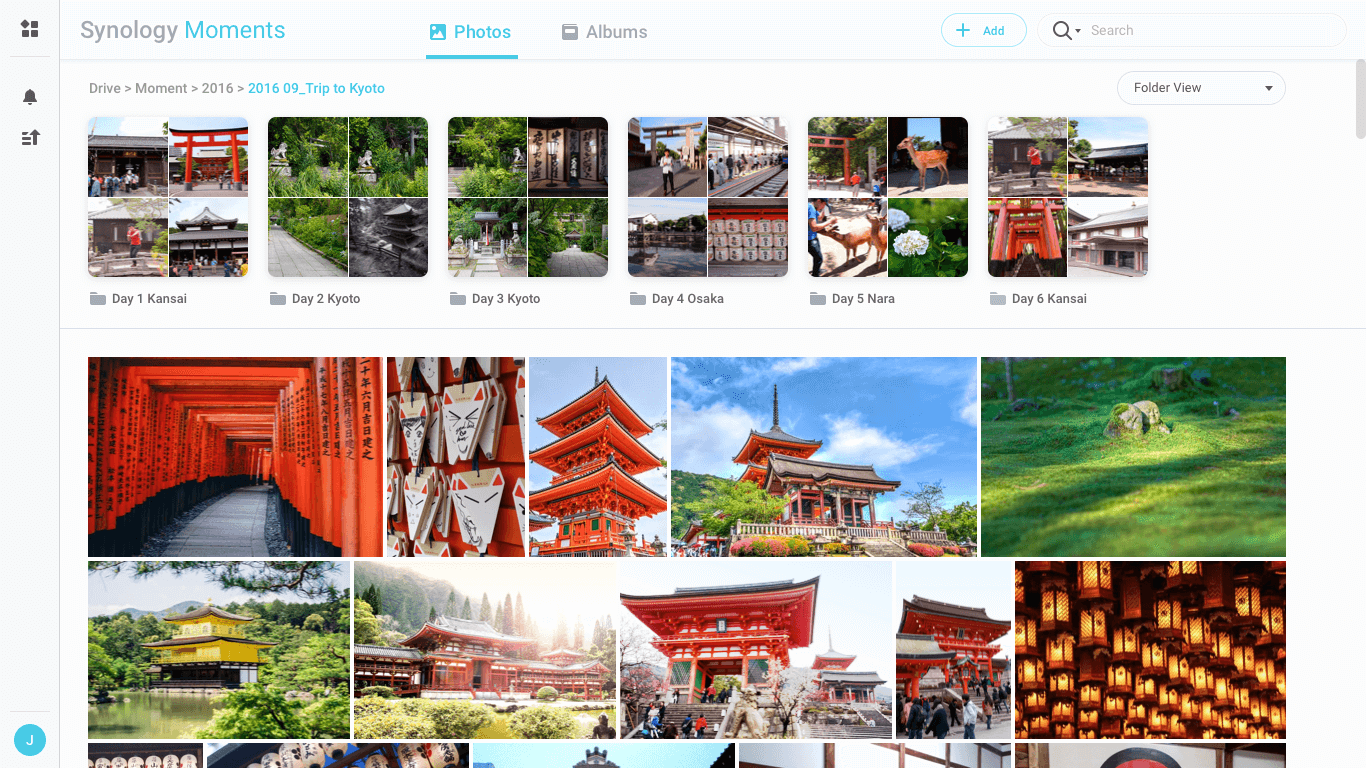
Icon design and visual layouts
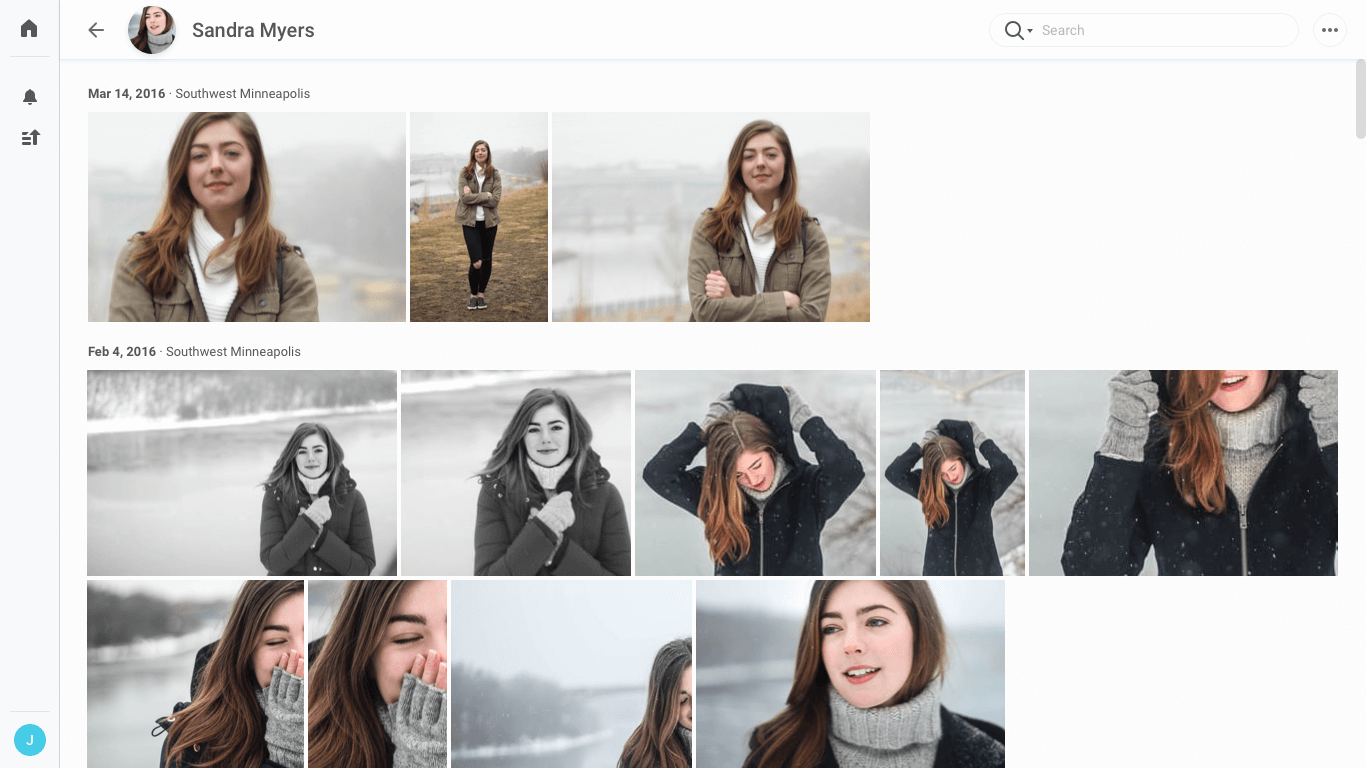
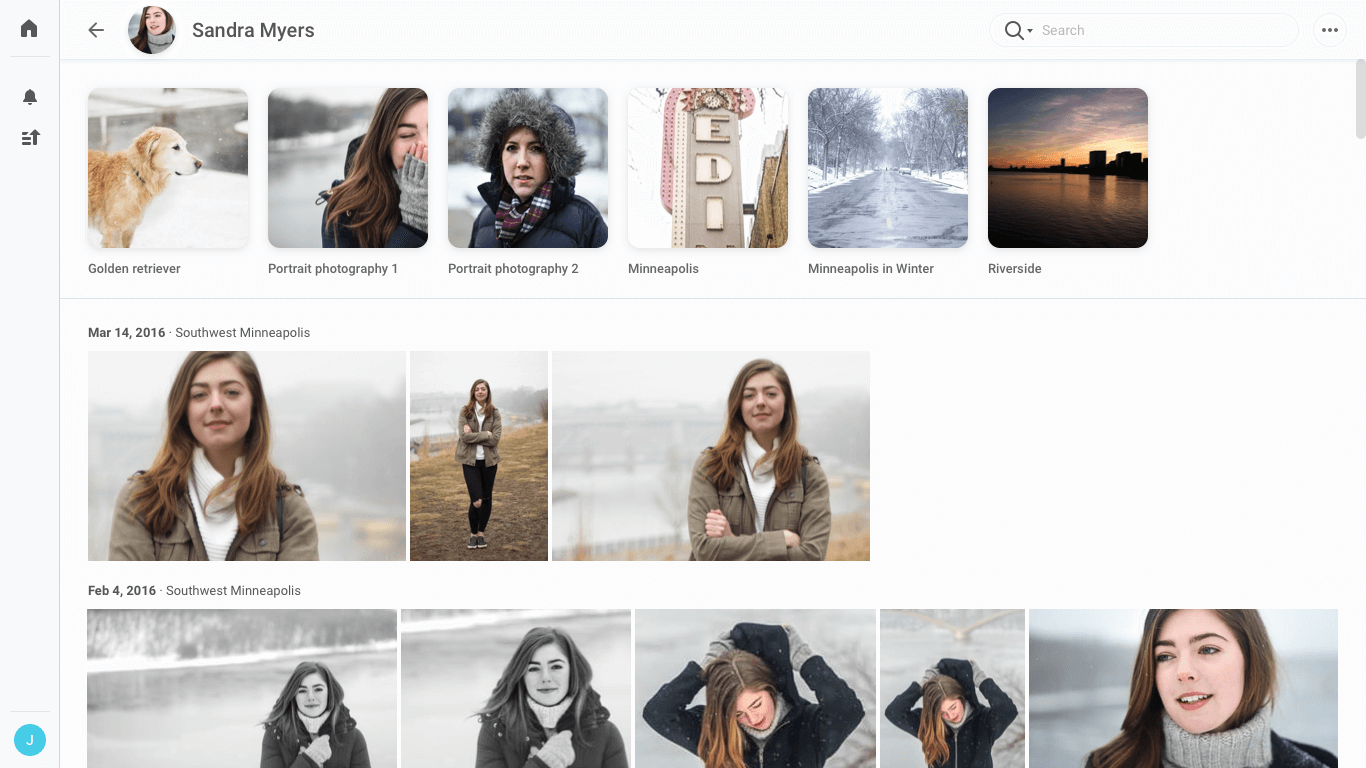
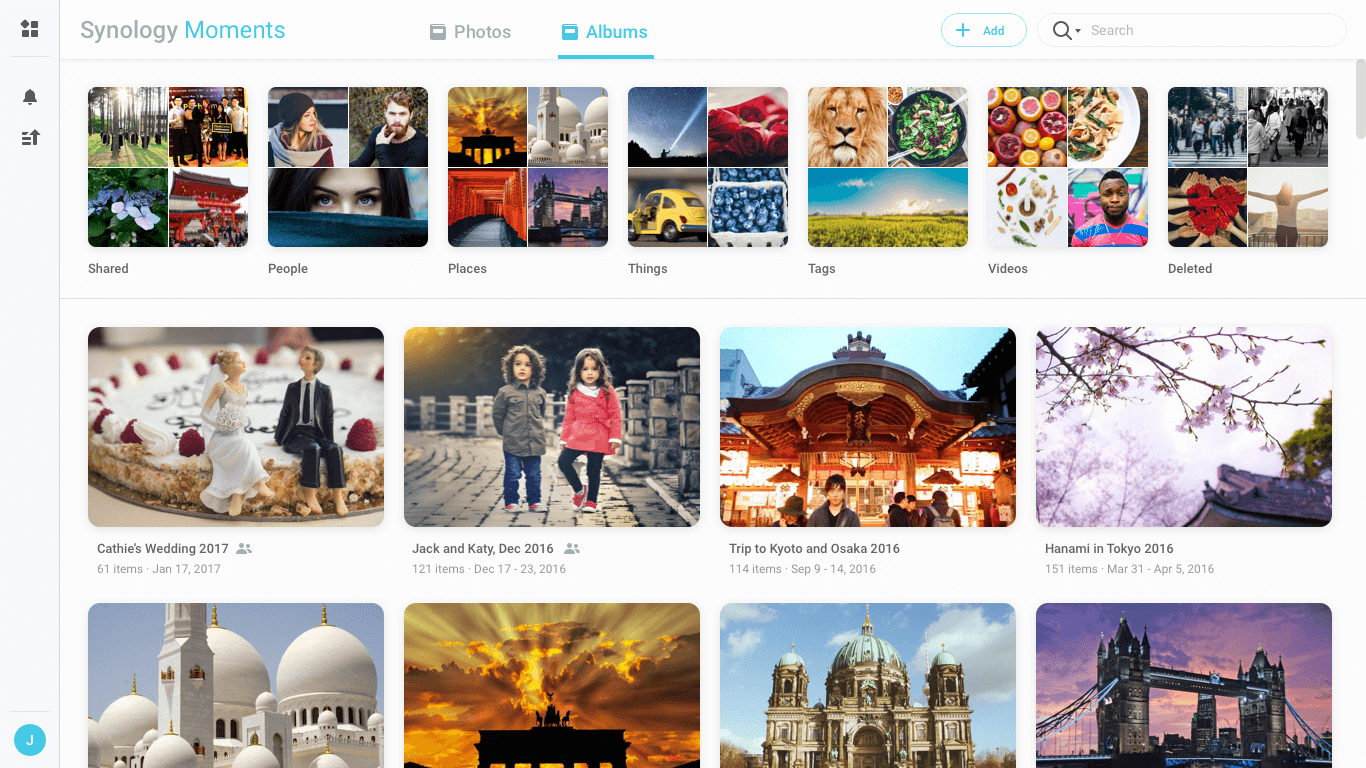
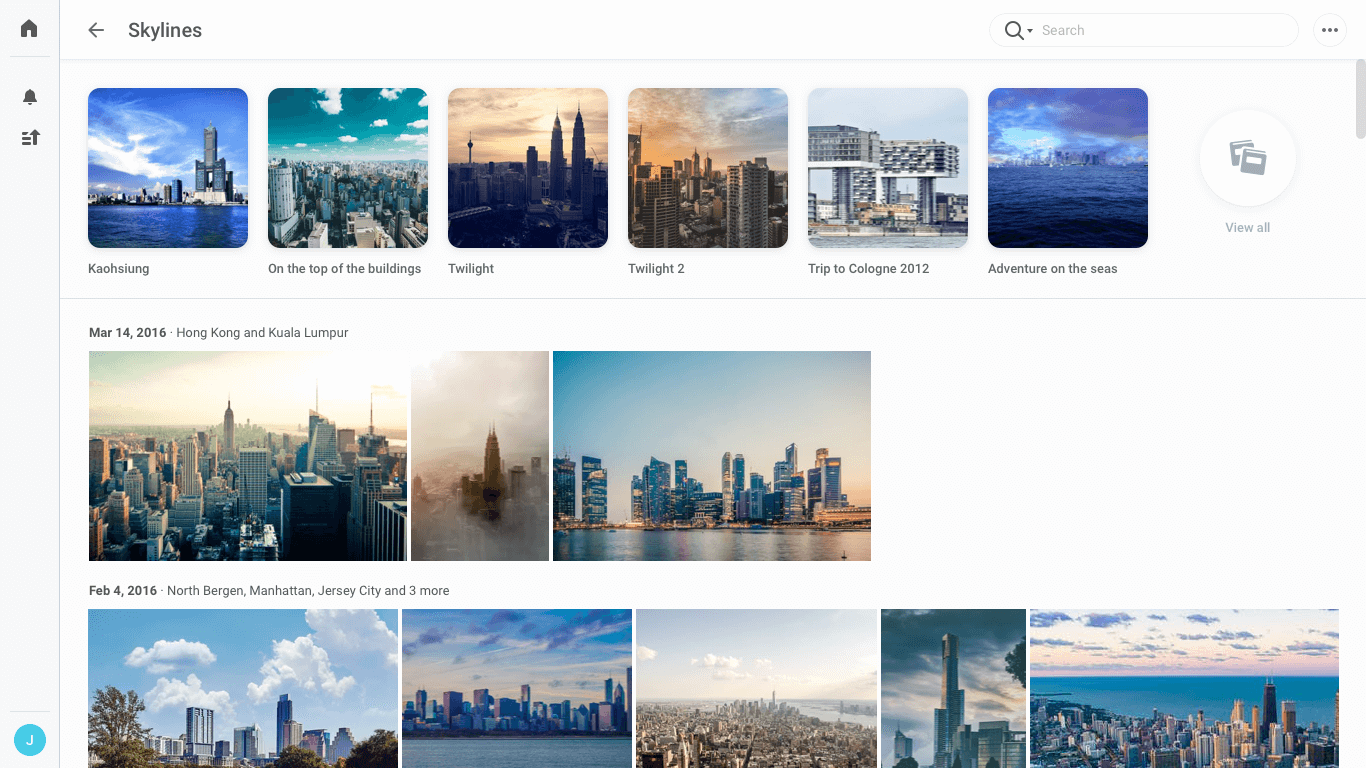
New information architecture makes users easier to access photos and information they may need.




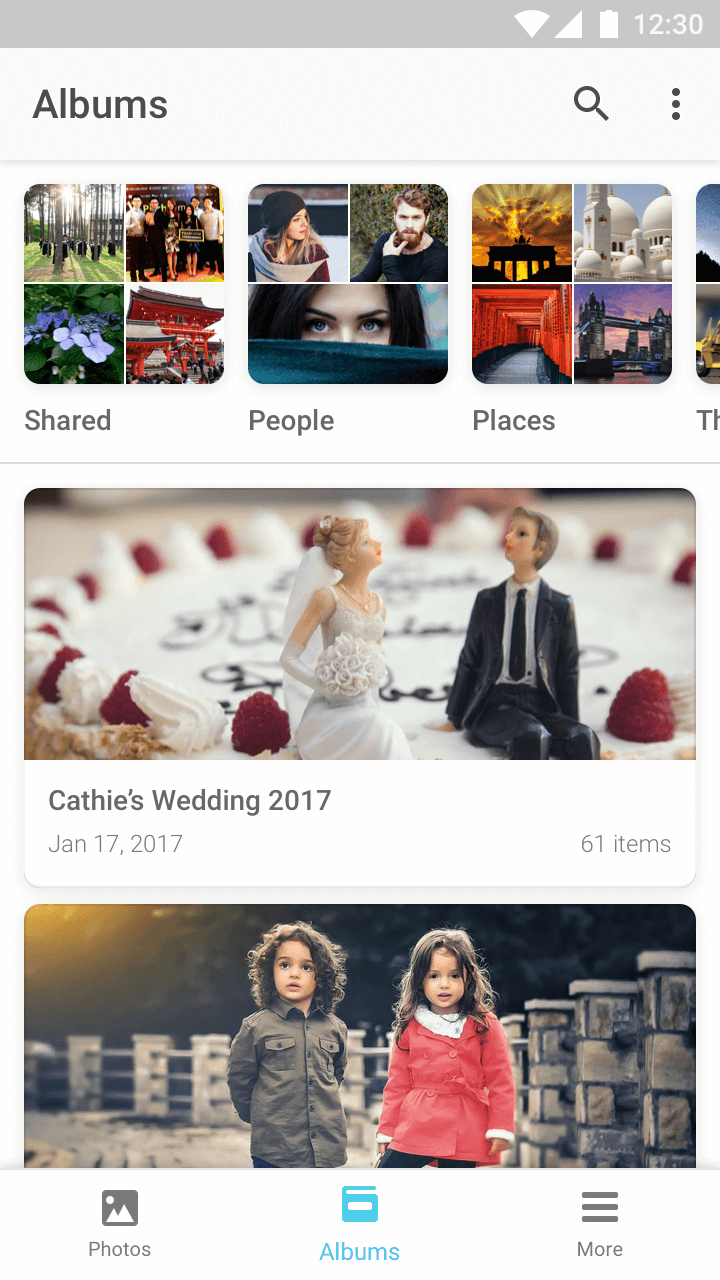
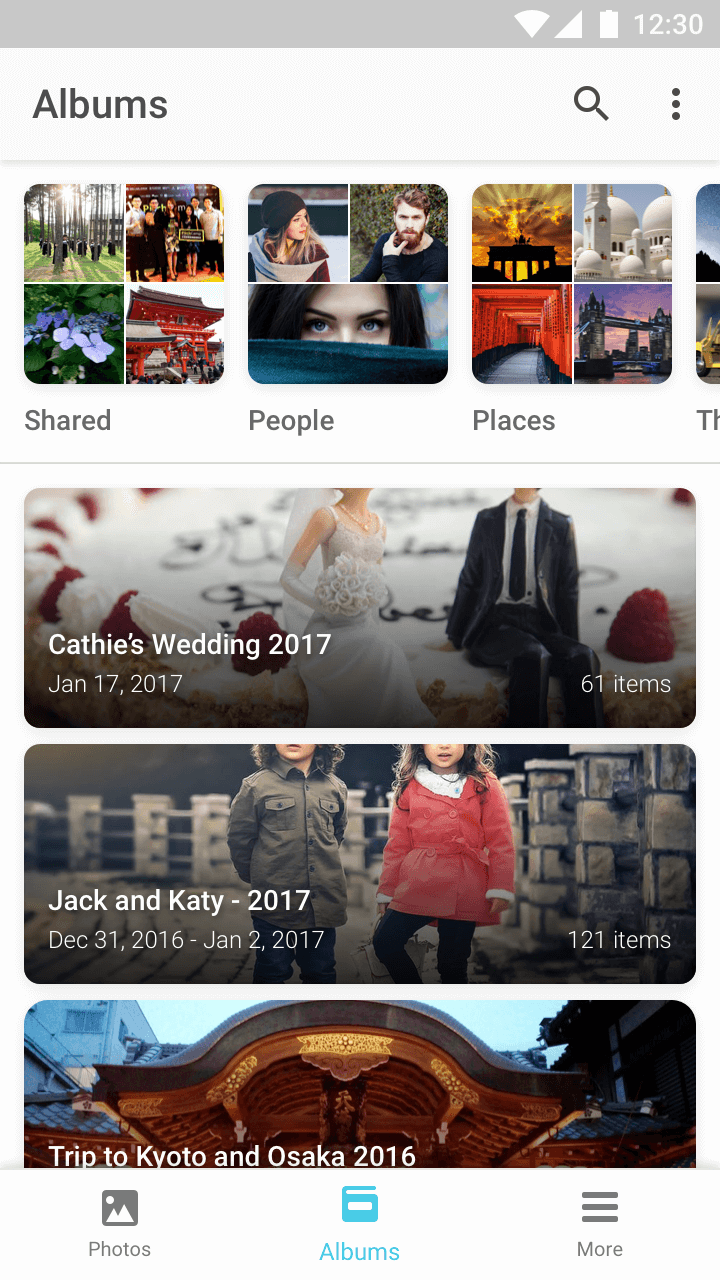
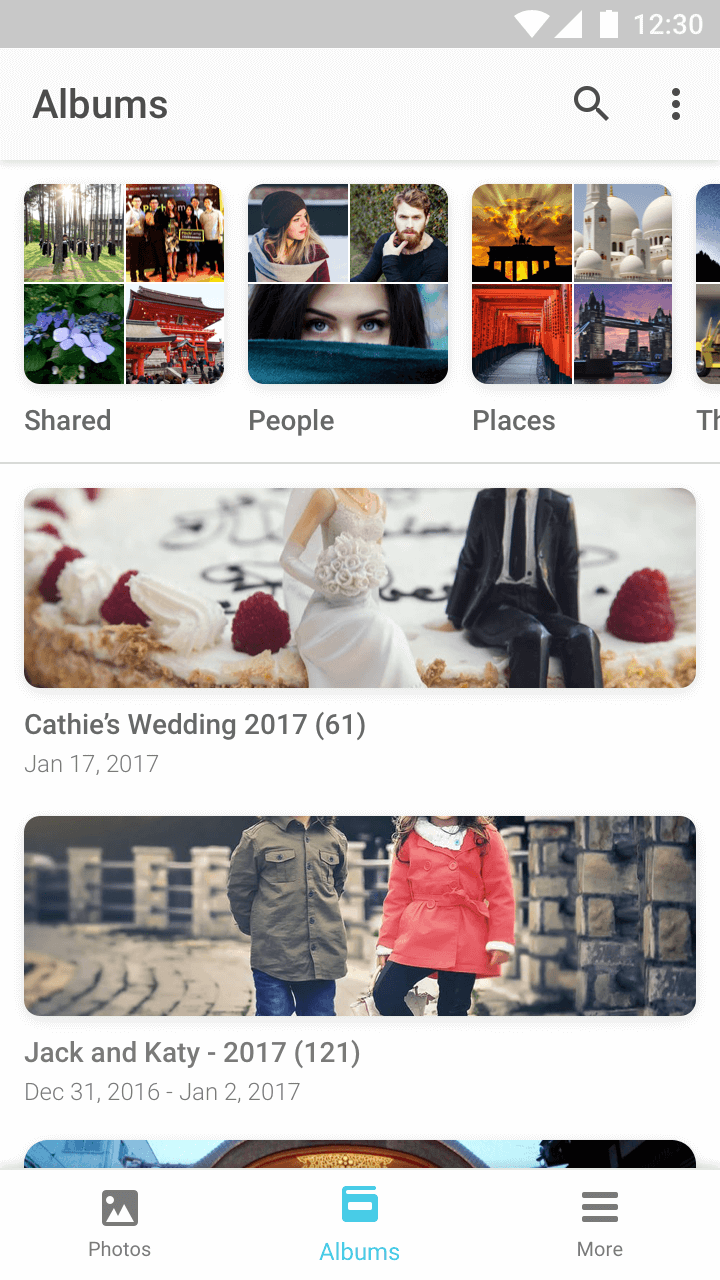
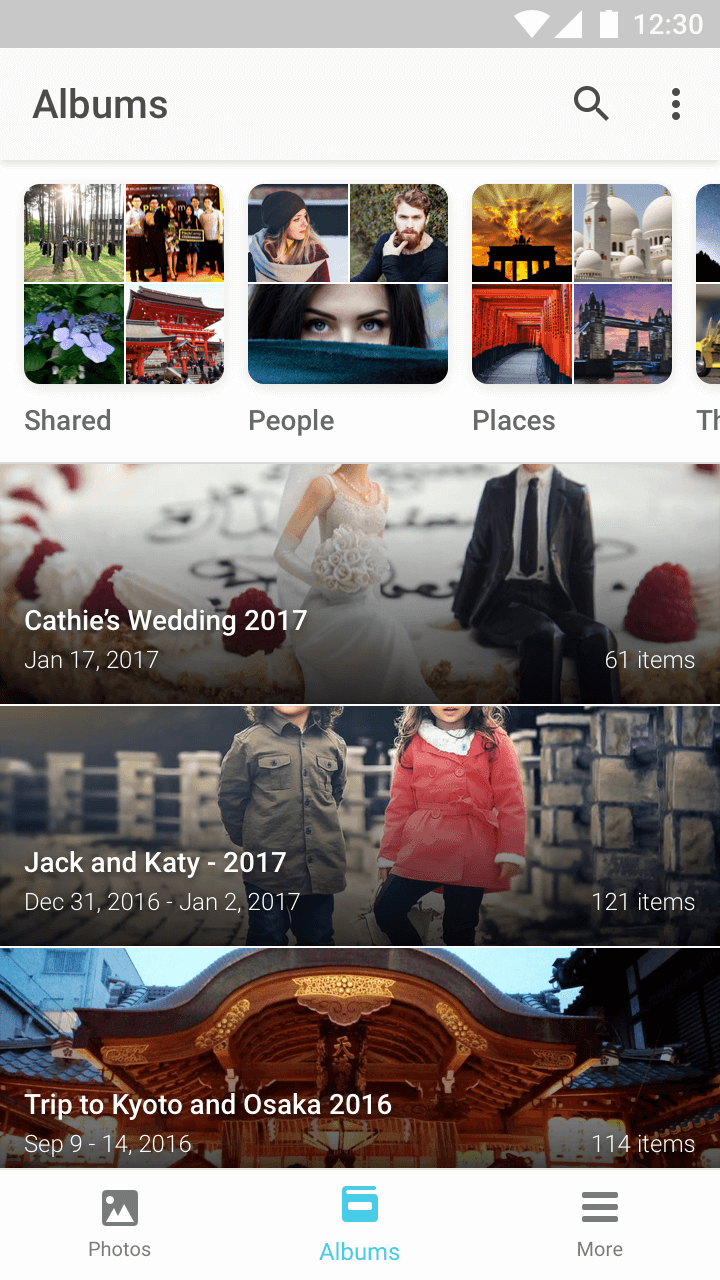
I have tried different layouts earlier, but those layouts have 2 issues:
1) users can see less albums in a screen.
2) People's faces in the photos cannot be seen.
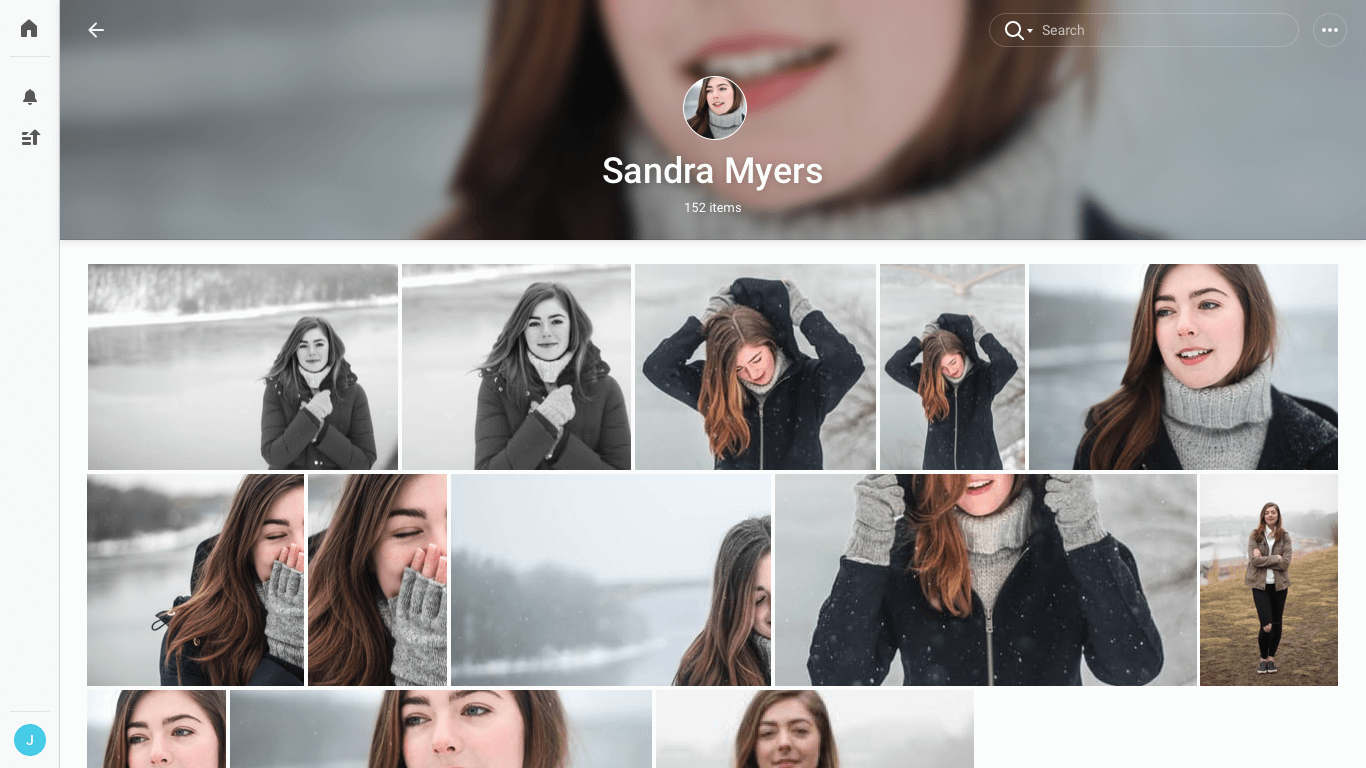
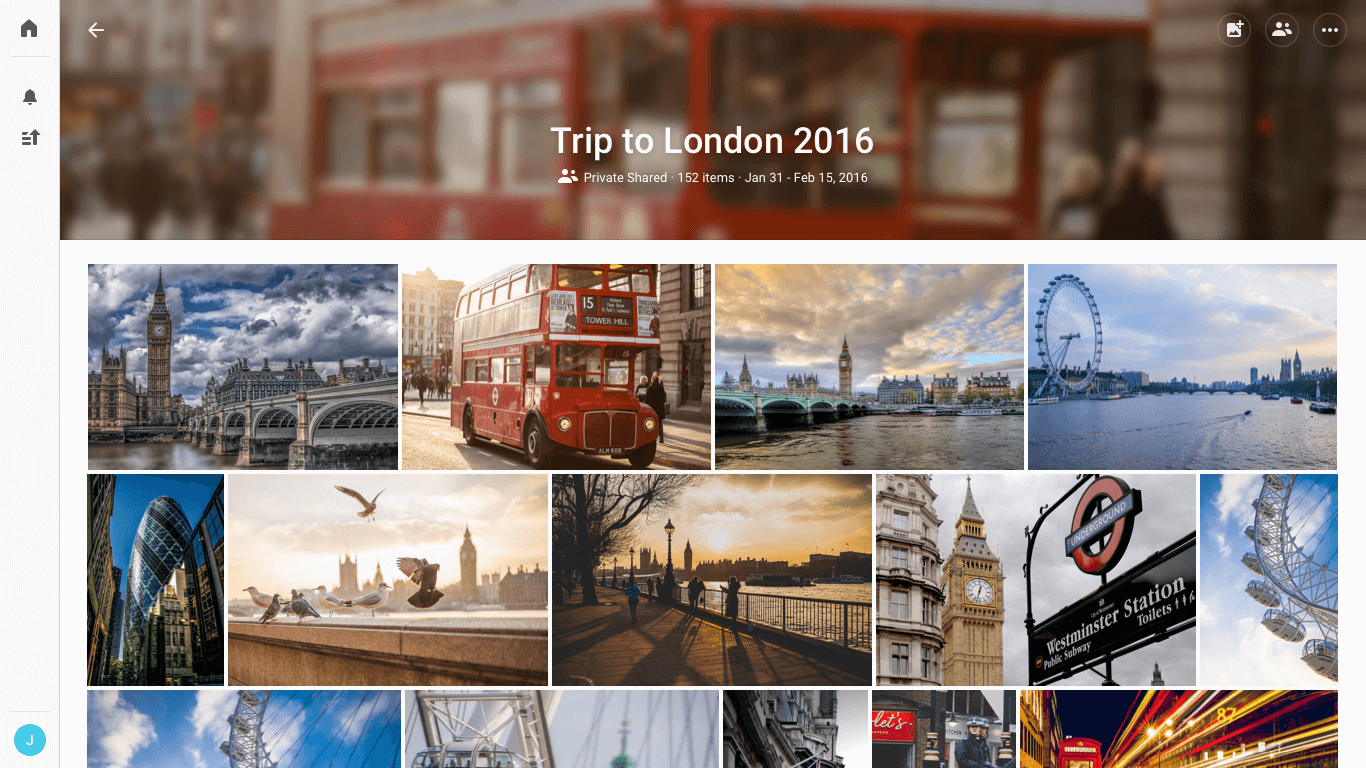
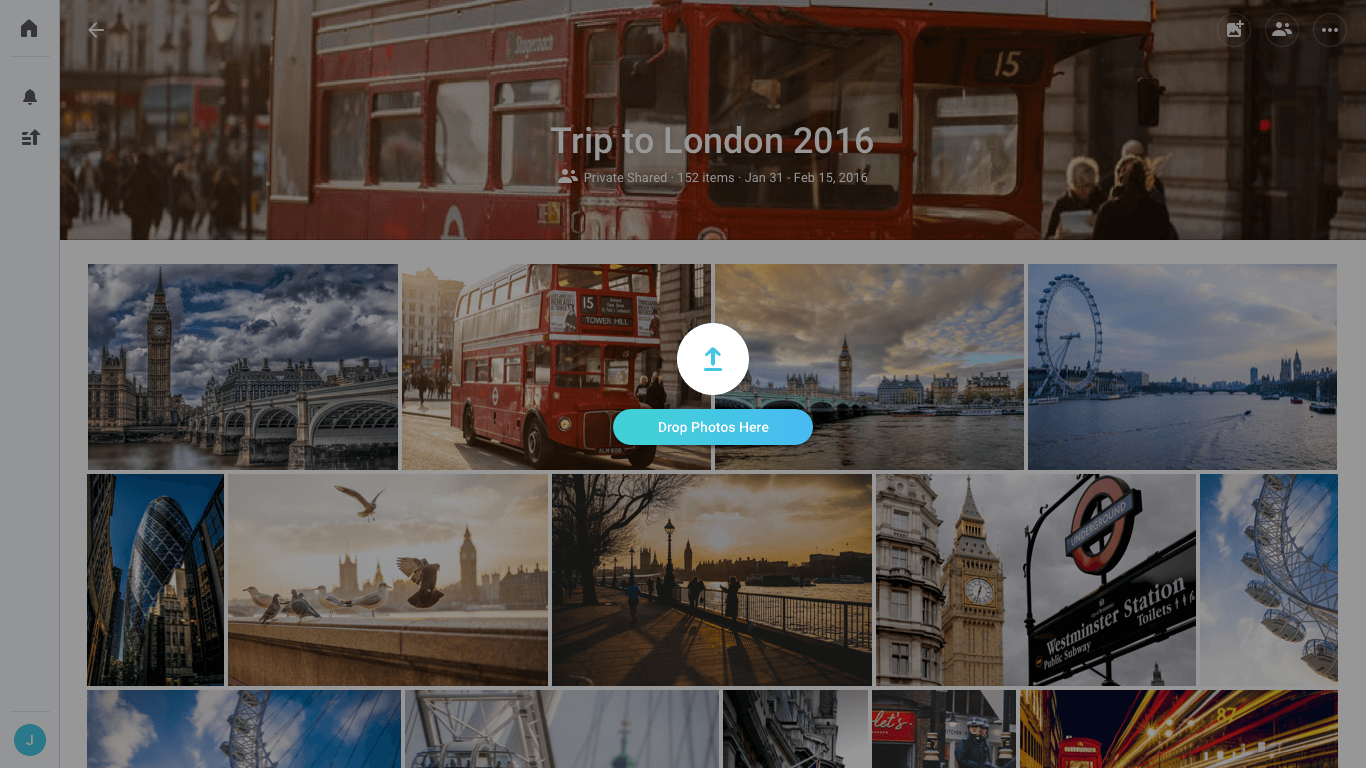
Album cover photo is used as big banner in ablum page.
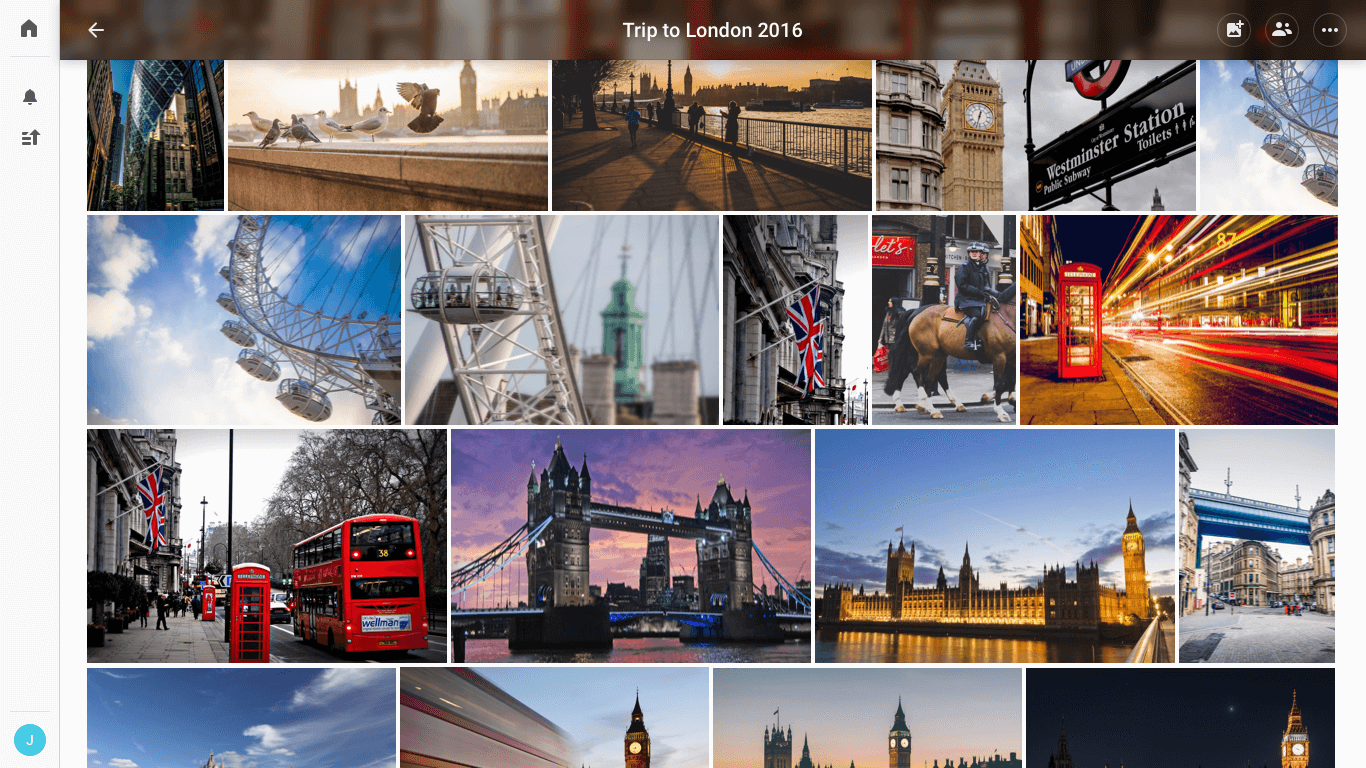
Viewing the photos in full screen.
Users can find the albums they or other peoeple shared here.
Timeline view and folder view are provided, so users can choose the mode they need.





Album list has manual ablums which are created by users and smart albums which are created automatically based on topics.




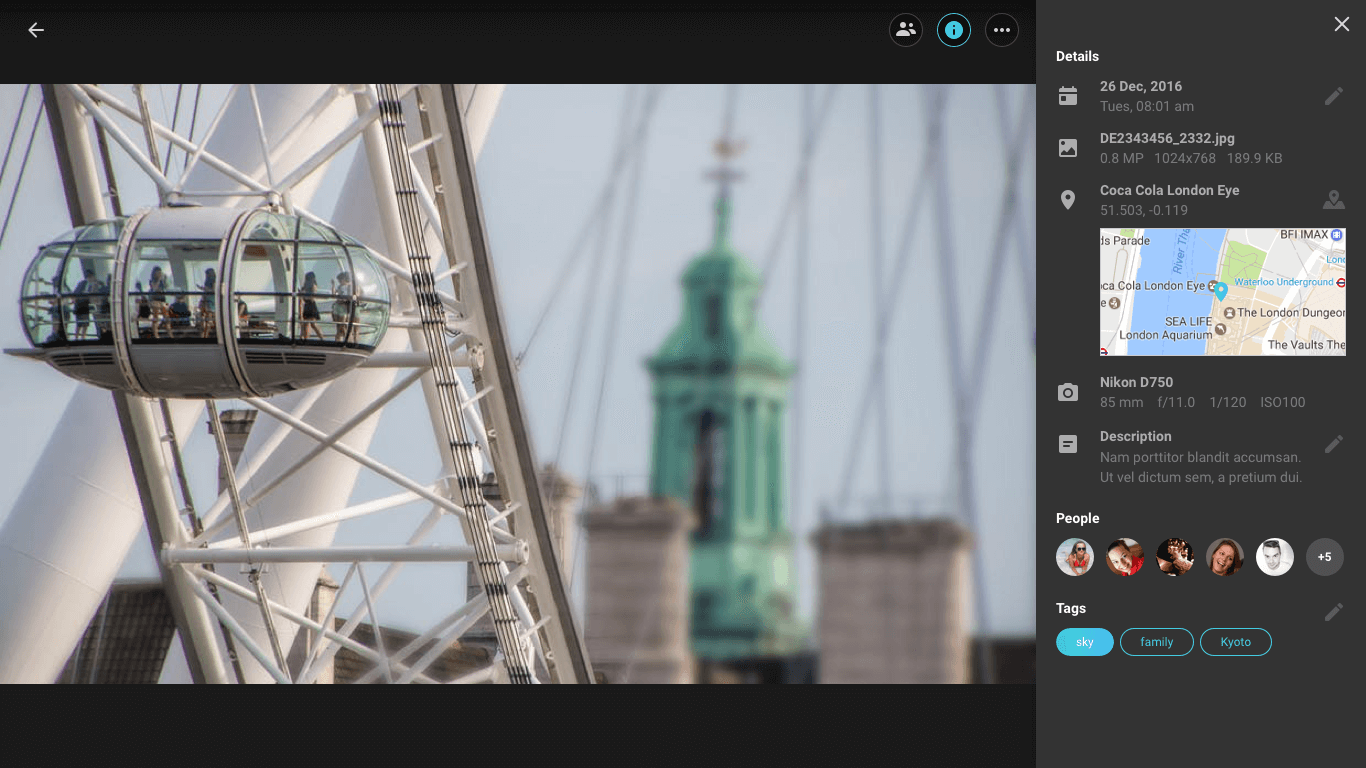
Dark background is used to make photo stand out. Users also can know who in the photo are, when and where this photo was taken, and manage tags from the imformation panel.



Random photos can be automatically grouped by an image-recognizing technique that can identify the people, subjects, and places in the photos.



Users can easily find all photos of someone they want to view or share.