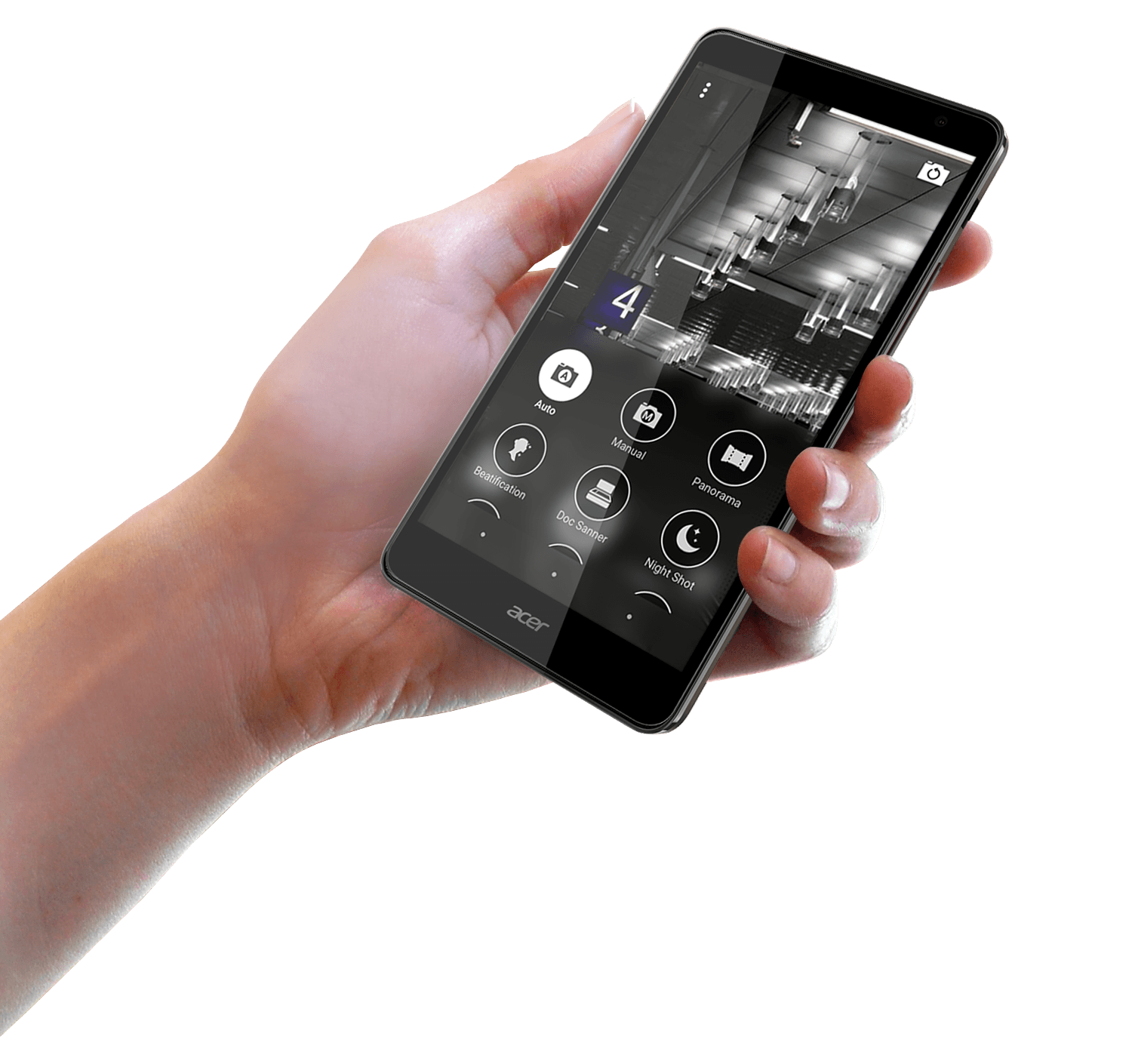
Acer Camera 4.0
Smart engine, Simple interface
Smart engine, Simple interface

Acer Camera is a built-in and essential app in Acer smart phones. Acer Camera tries to help people take good photo easily and faster with the following features:
- Pause N Shoot -
It is always hard to take a selfie by yourself or with a group with one hand. Pause N Shoot solves the problem. While a face is detected and the phone is held still for 2 seconds, the camera will assume you are going to selfie and start the timer to capture. The action is so intuitional, just the same as the normal behavior of selfie.
- Timer Restart -
It's annoying that the camera shutter is triggered by the timer but users are not ready for selfie. With Acer Camera, users can restart the timer by shaking the device. It also can avoid blurred photo caused by camera shake while selfie.
- Down-Down Shooting -
Do you always miss a moment to capture while your phone on sleep mode? The Acer Camera users can press volume down key to evoke the phone and camera app at the same time, and press the same key again to capture. It keeps the users' fingers in the same place on the phone to decrease action time.
- Favorite Shot -
Users can swipe right to switch from default auto mode to Favorite Shot, a secondary frequently capture mode the users assigned, or swipe left to selfie mode.
• • • • • •
It's a project from April to June in 2015. I held the brainstorming with my supervisor to explore imagination of a smart camera and collect scenarios and the difficulties of photo shooting. We also reviewed our competitor's app and our previous version. With a UX researcher's support, the way of users holding device is investigated by literature review and the first hand research.
Three interaction designers participated in concept development. Wireframing is in my charge with detailed UI flow for implement. I also made prototype and animation with a junior designer. The visual design shown here was not official one. I just also designed it during my work free time as practice.
Apr 2015 - Jun 2015
Research
Interaction Design
Animation
Visual Design
Acer Inc.
Research: Chun-Chuan Lin, JP Chen, Cooney Huang
Concept: Chun-Chuan Lin, JP Chen, David Chen
UI flow: Chun-Chuan Lin
Animation: Chun-Chuan Lin, Leo Wang
GUI design: Chun-Chuan Lin

Exploration Stage
(1) Let’s talk about your capture experience
The devices you usually use for photo shooting.
The use scenario, purpose and object.
The best and worst experience within 3 month.
(2) Talk about your photo shooting experience with mobile apps.
What feature do you like or dislike and why?
What do you care about?
(3) What Smart Camera should be?
To organize a large number of ideas generated from brainstorming

Competitor Analysis and UX Study
From UI & UX perspective, we picked up the mainstream players’ newest phones, analyzed Camera App, from signature features to main screen UI structure and placement, compare with Acer Camera App to figure out how we could improve in NEW Acer Camera.
The Acer camera 3.5 is reviewed. Some issues are found and classified into Interaction Design, Visual Design and Wording as below. In conclusion, Favorite shot is difficult to realize and modify; Capture modes are hard to understand and operate; User interface is a bit complicated for beginners.
Problem summary: scattered functions, cluttered layout & operation confusion

Interaction Design
Visual Design
Wording
"How Do Users Hold Mobile Devices?" and "The Rise of the Phablet: Designing for Larger Phones" by Steven Hoober are reviewed to understand how people interact with their smart devices. We also collect some images from the internet to see how people hold devices while taking photos.
Steven Hoober
Source: http://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php
This study was ended on Jan 8, 2013, took two months and observed 1,333 users.

“The important is the way in which users hold their phone is not a static state. Users change the way they’re holding their phone very often — sometimes every few seconds. Users’ changing the way they held their phone seemed to relate to their switching tasks.”
“People keep buying large devices—and not all of them are people with large hands. So we know that users are not going to torture themselves with a one-hand grip trying to reach all areas of the screen. We should understand if they’re not comfortable with the way they’re currently holding the device, they’ll simply change their grip to one that works better for them.”




Steven Hoober
Source: http://www.uxmatters.com/mt/archives/2014/11/the-rise-of-the-phablet-designing-for-larger-phones.php
“The assumption that most mobile-phone use is with one hand is false—even more so for larger phones, or phablets.”

”The center of the screen is still the easiest part to tap, people can easily shift their hold to touch anywhere on the screen.”

We interviewed our internal staff and investigated how they hold and interact with devices while taking photo. The most interesting thing is that some people use covers to protect their devices and that would influence their way to take photos.





In general, considering smartphone size, landscape or portrait mode usage and also with or without a cover, it is suggested that puttng primary and frequently-used control buttons according to above priority to enable user to operate easily under any holding position.

Design Goal
From Brainstorming, Competitor Study, Current Acer Camera Review and UX study about device holding, the following points for developing Acer Camera 4.0 concept is summarized briefly:
HMW:

Idea Exploration
Users can add Favorite Shot, the second shutter in a specific capture mode, by pinning a mode from capture mode menu to the main screen. It tried to solve the issue of version 3.5, which people do not know where to setup Favorite Shot. People can also customize their capture modes by dragging.
We keep the capture mode menu in the screen bottom to enable users to select easily. When capture mode menu slides up, other control buttons, useless for the moment, are hidden to let users focus on mode switching. People can also customize their capture modes in edit mode.
The gesture is used for mode switching. Users can swipe up or down to change the capture modes. But it lack a hint to indicate users they can swipe.
We put switching cam button in the bottom. We added page indicators to let users know they can swipe. But it is not a good idea when there are lots of the capture modes. They are unable to memorize the order and may swipe many times to select what they want.
Keeping only two main action buttons, Photo Taking and Video Recording, in main screen makes users to take action more directly after launching camera app.
Users can add Favorite Shot by pinning a mode from capture mode menu to the main screen.
Keeping only one shutter in the main screen and using flick gesture to switch cams let users take a capture without interruption in a simple UI.
Visual guide will show every time when the app is launched to hint users they can flick to switch cams.
Users can customize the capture mode and modify the modes to be visible or invisible to decide what capture modes they need.



It is always hard to take a selfie by yourself or with a group because on more hand to tap the shutter. Pause N Shoot solves the problem. While a face is detected and the phone is held still for 2 seconds, the camera will assume you are going to selfie and start the timer to capture. The action is so natural and intuitional because it is just the same as the normal behavior of selfie.

It's annoying that the camera shutter is triggered by the timer but users are not ready for selfie. With Acer Camera, users can restart the timer by shaking the device. It also can avoid blurred photo caused by camera shake while selfie.


Detailed Wireframes and Flow






Icon design and visual layouts
Keep camera shutter and video recording button in the main screen makes users to take action more directly.

Users can flick left to selfie mode; flick right to switch camera to Favorite Shot which users can define by themselves.

Users can tap menu icon to evoke capture mode menu listing top 6 most frequently-used modes in default. Users also can swipe up to view more capture modes in the full screen, in which users can customize the order of modes by long-pressing.

In addition to Auto mode for general situations, Acer Camera 4.0 provides various advanced modes to meet users’ need in different situations.

The interface is kept simple by collapsing Flash Light, Timer, Private Shot, Voice Control and Settings into overflow button. The indicators will be shown with overflow if the value of controls are not in default.












